Varenne
Varenne
Varenne
Immobilier Premium
Immobilier Premium
Immobilier Premium
site web uX/UI, Direction artistique
site web uX/UI, Direction artistique
site web uX/UI, Direction artistique
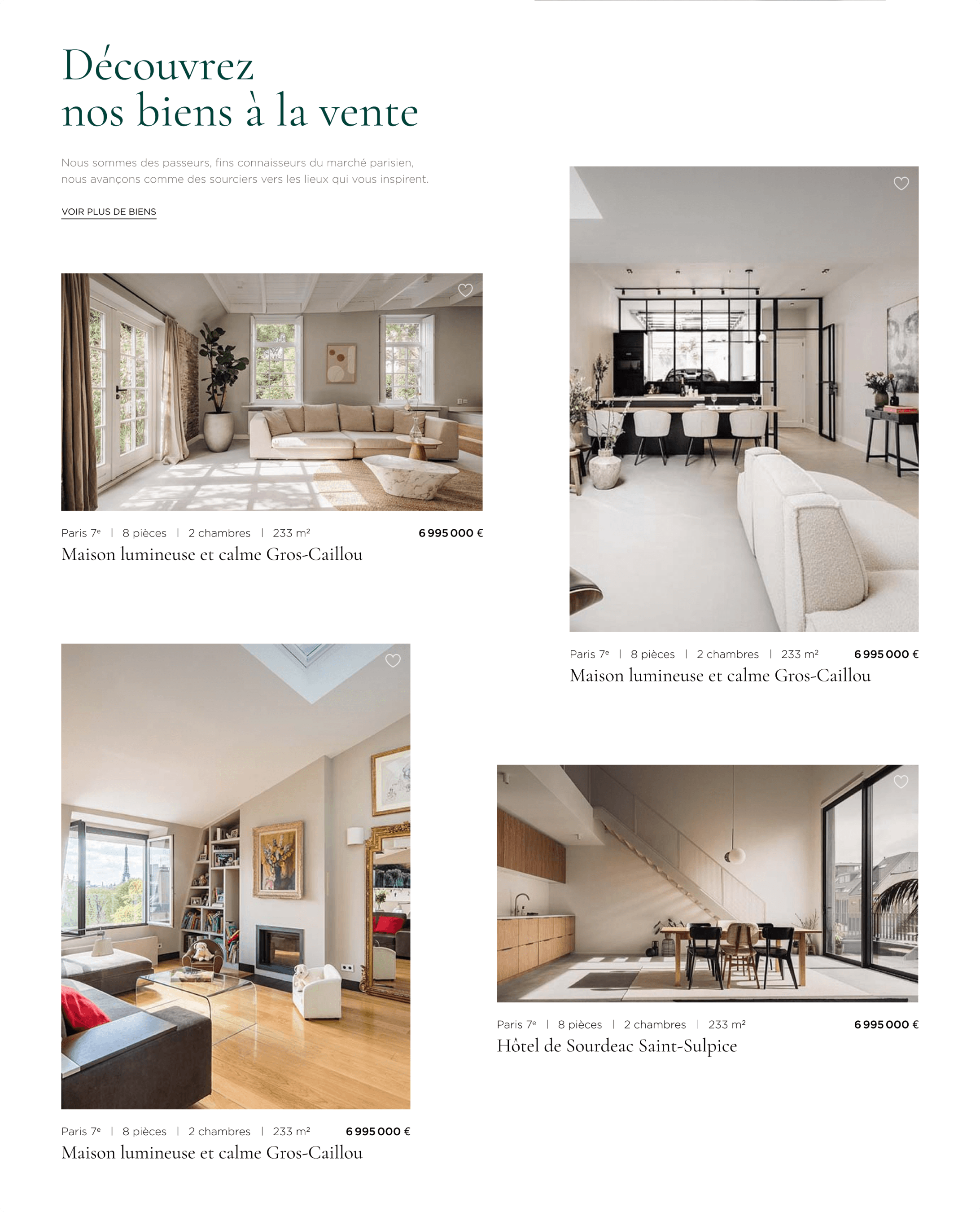
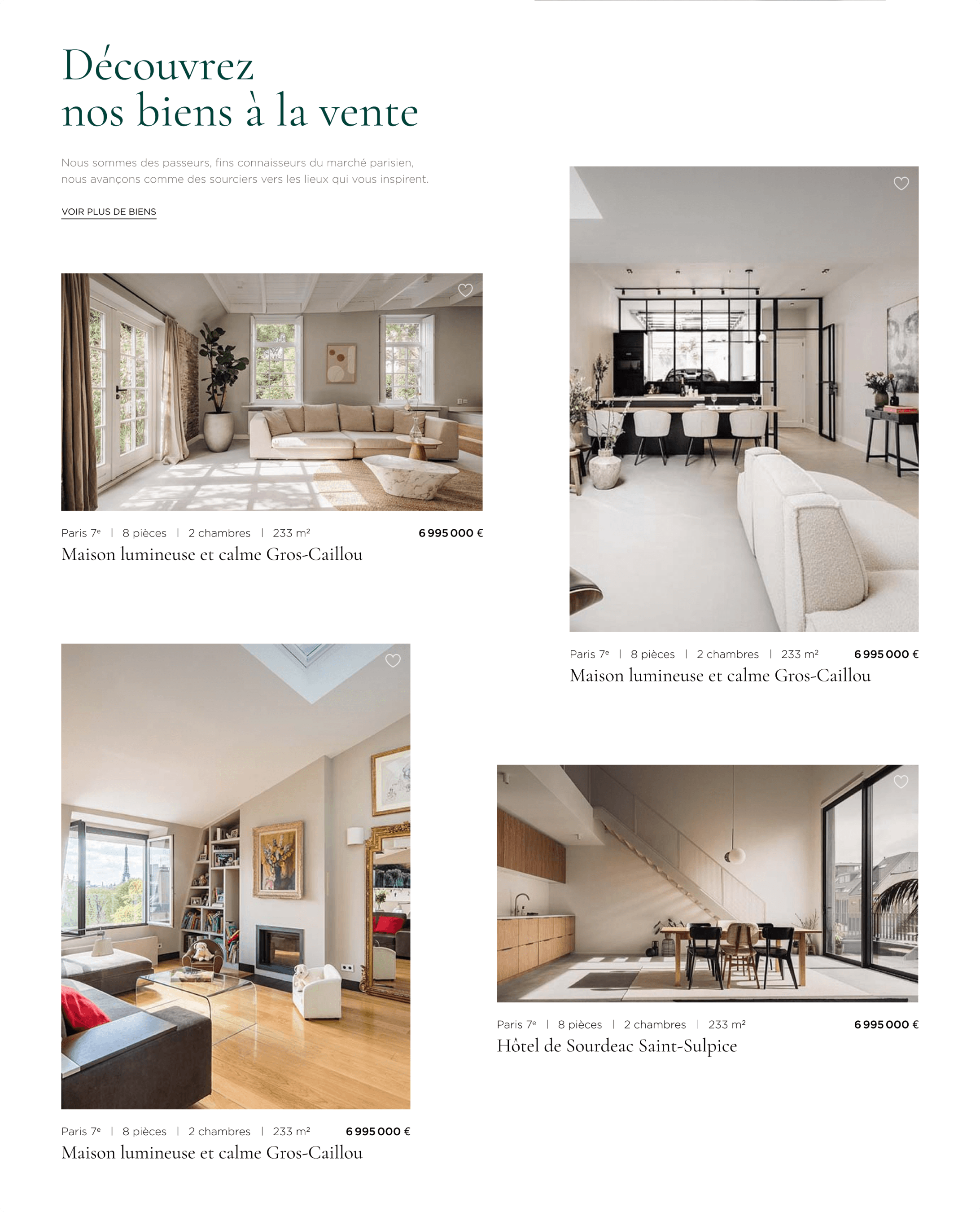
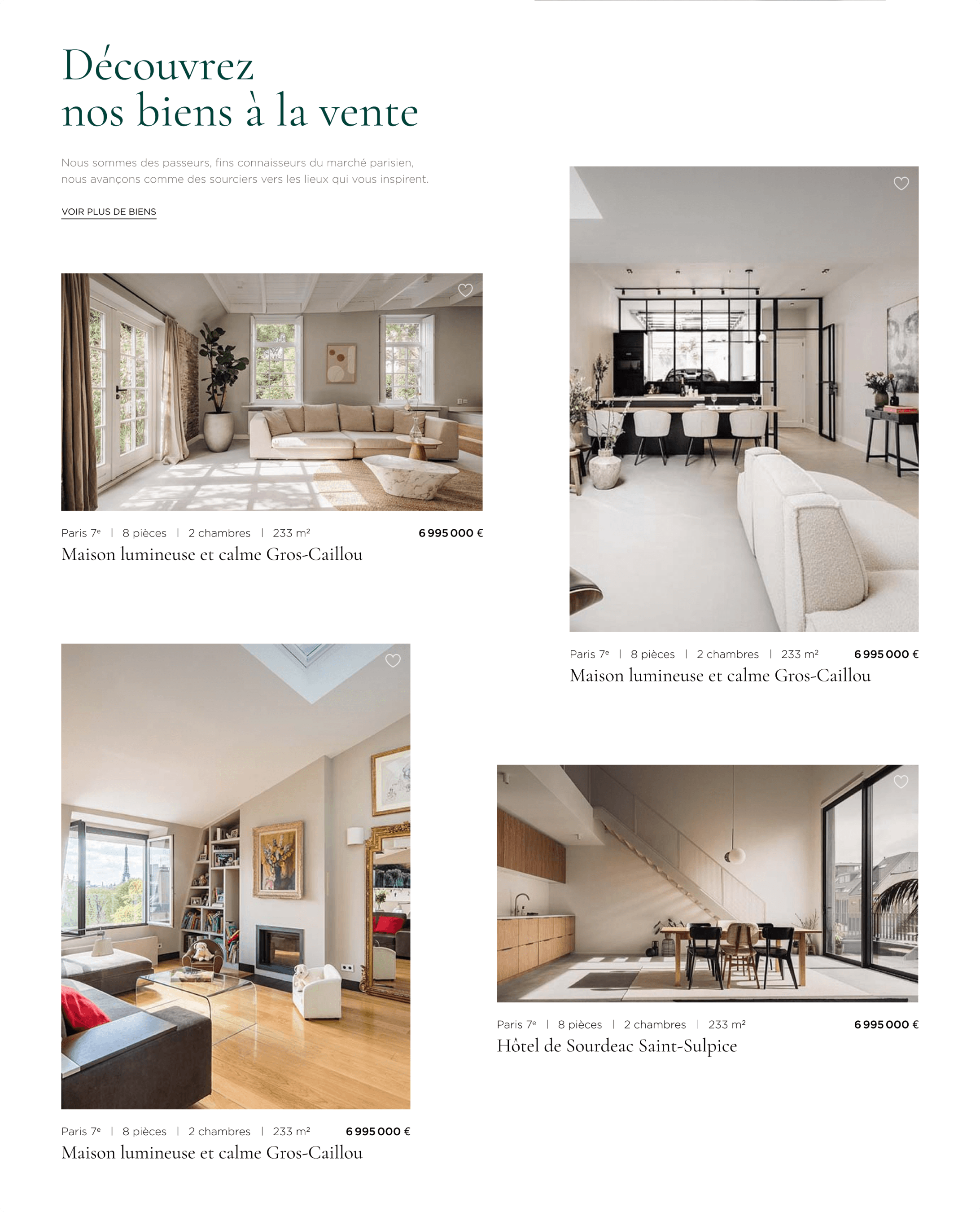
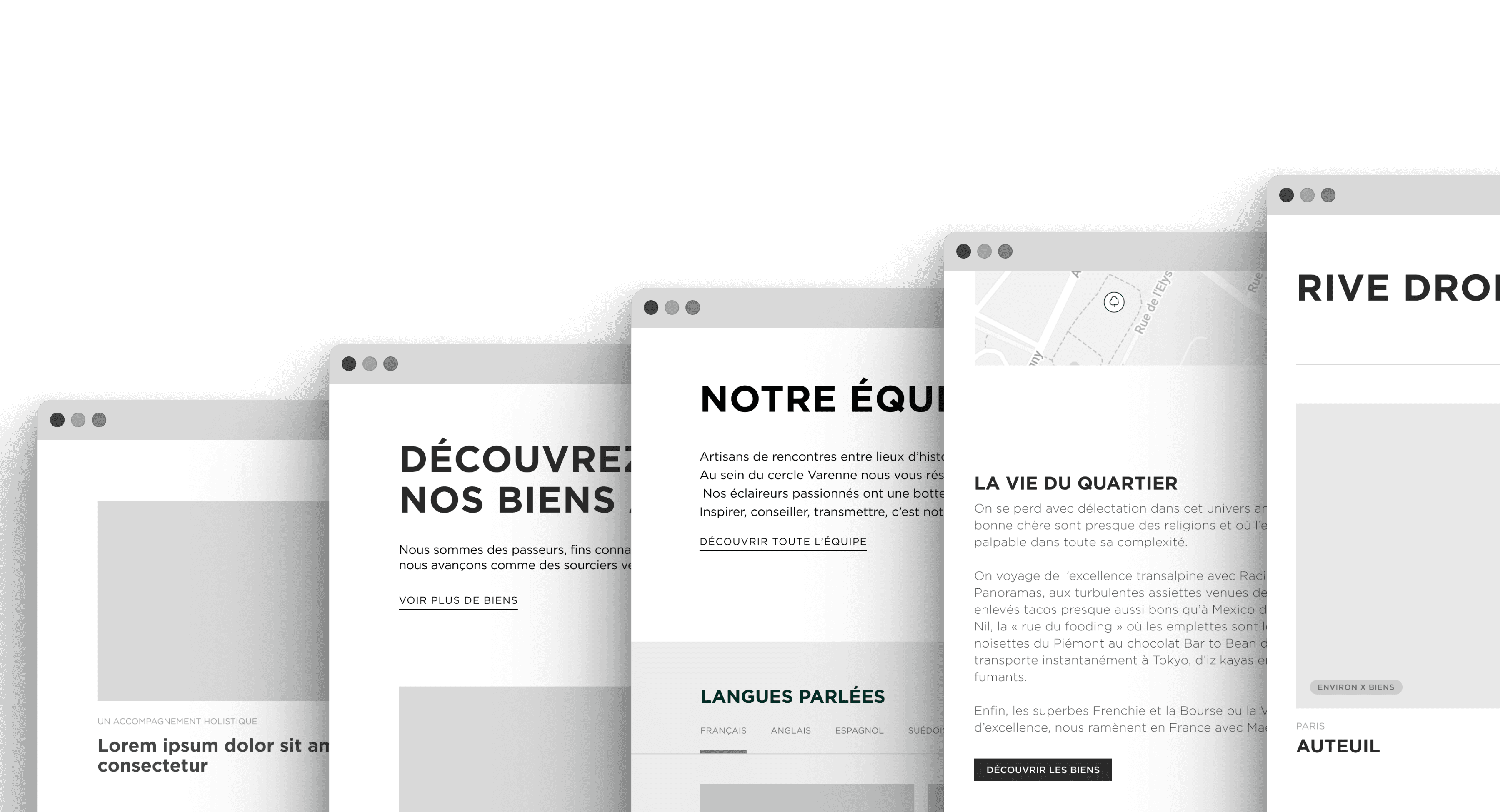
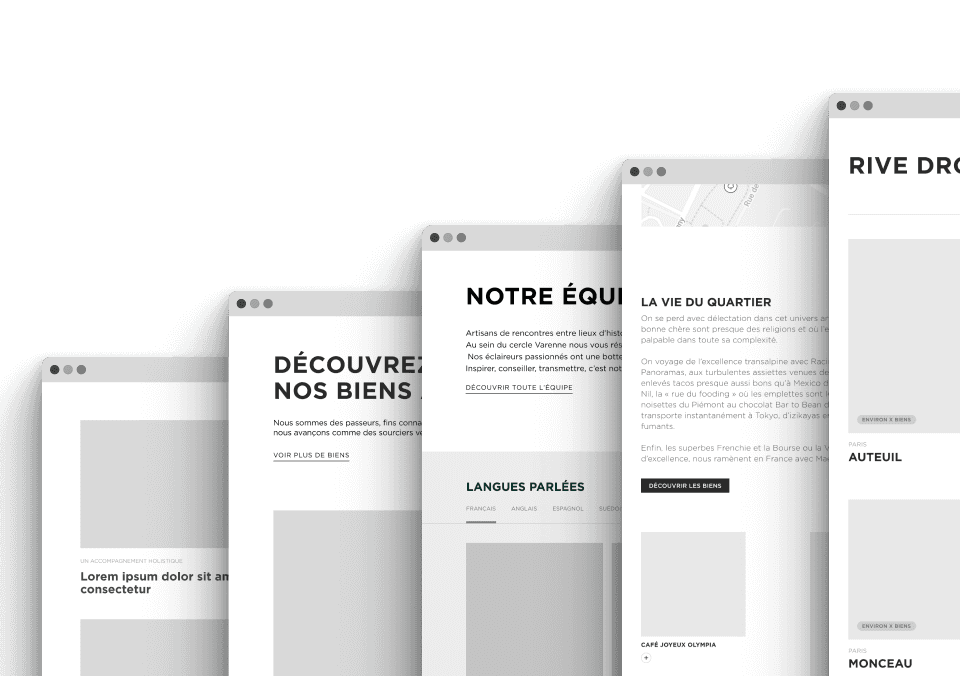
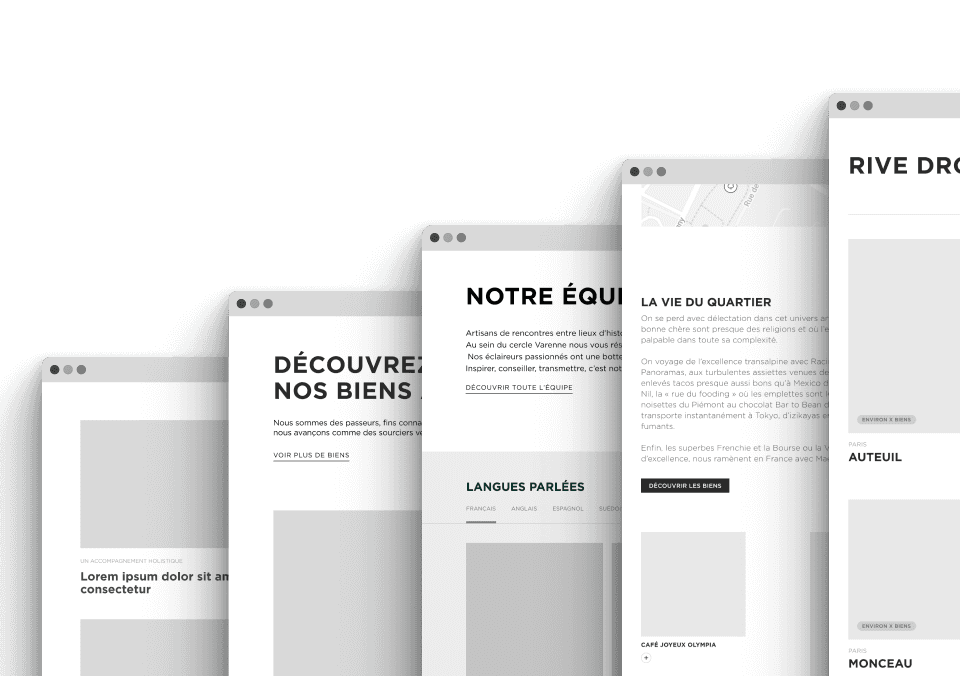
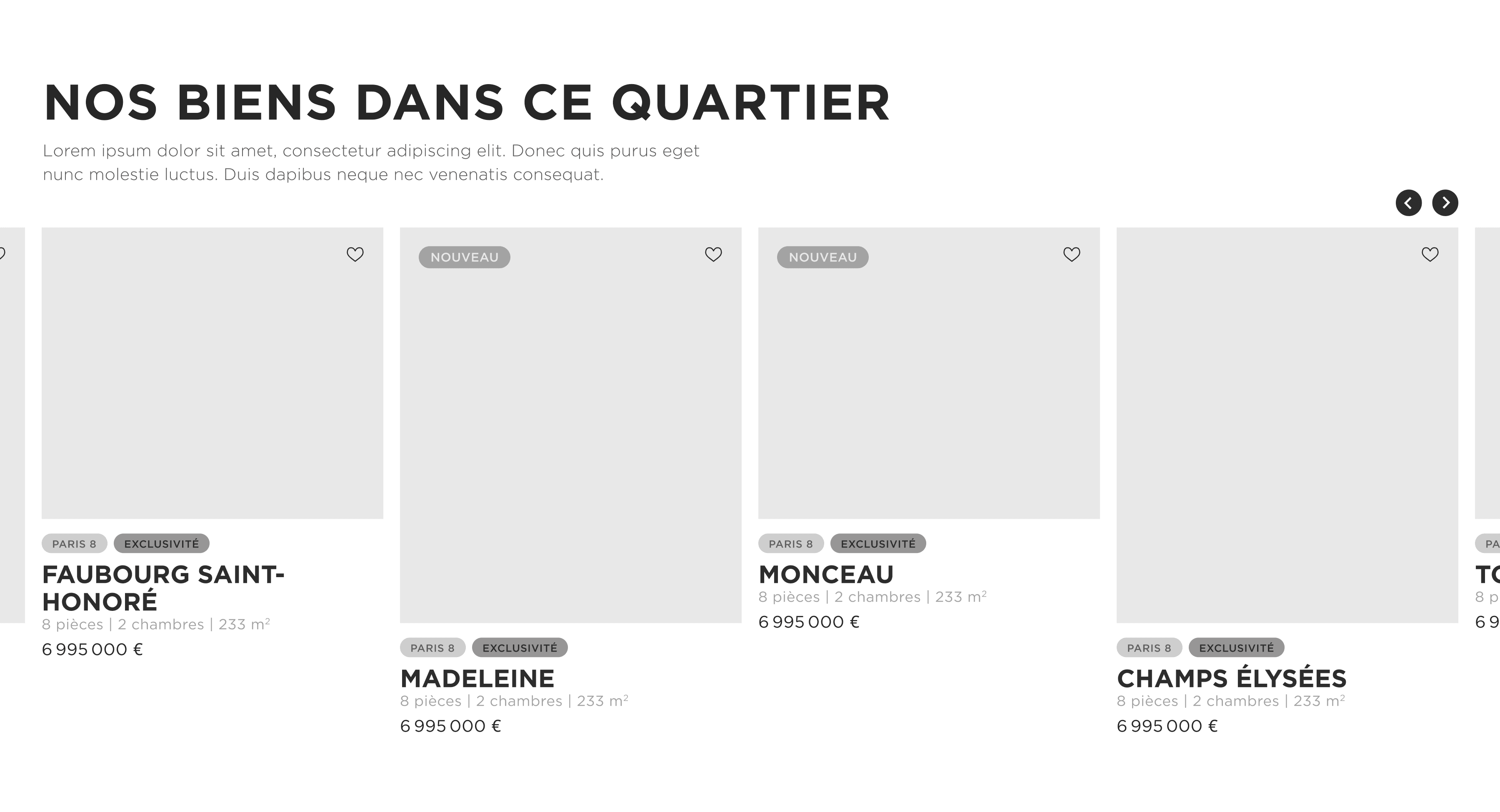
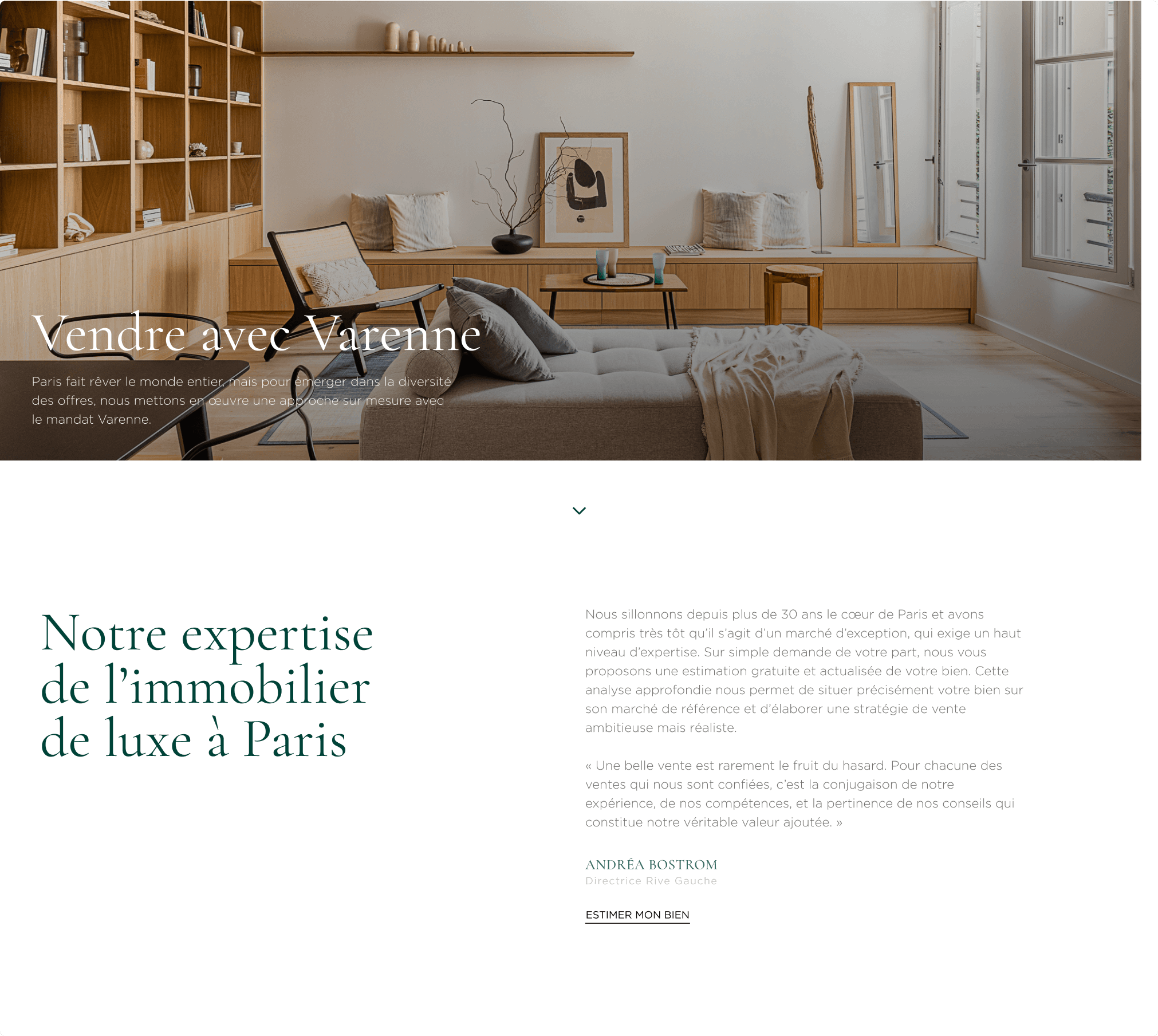
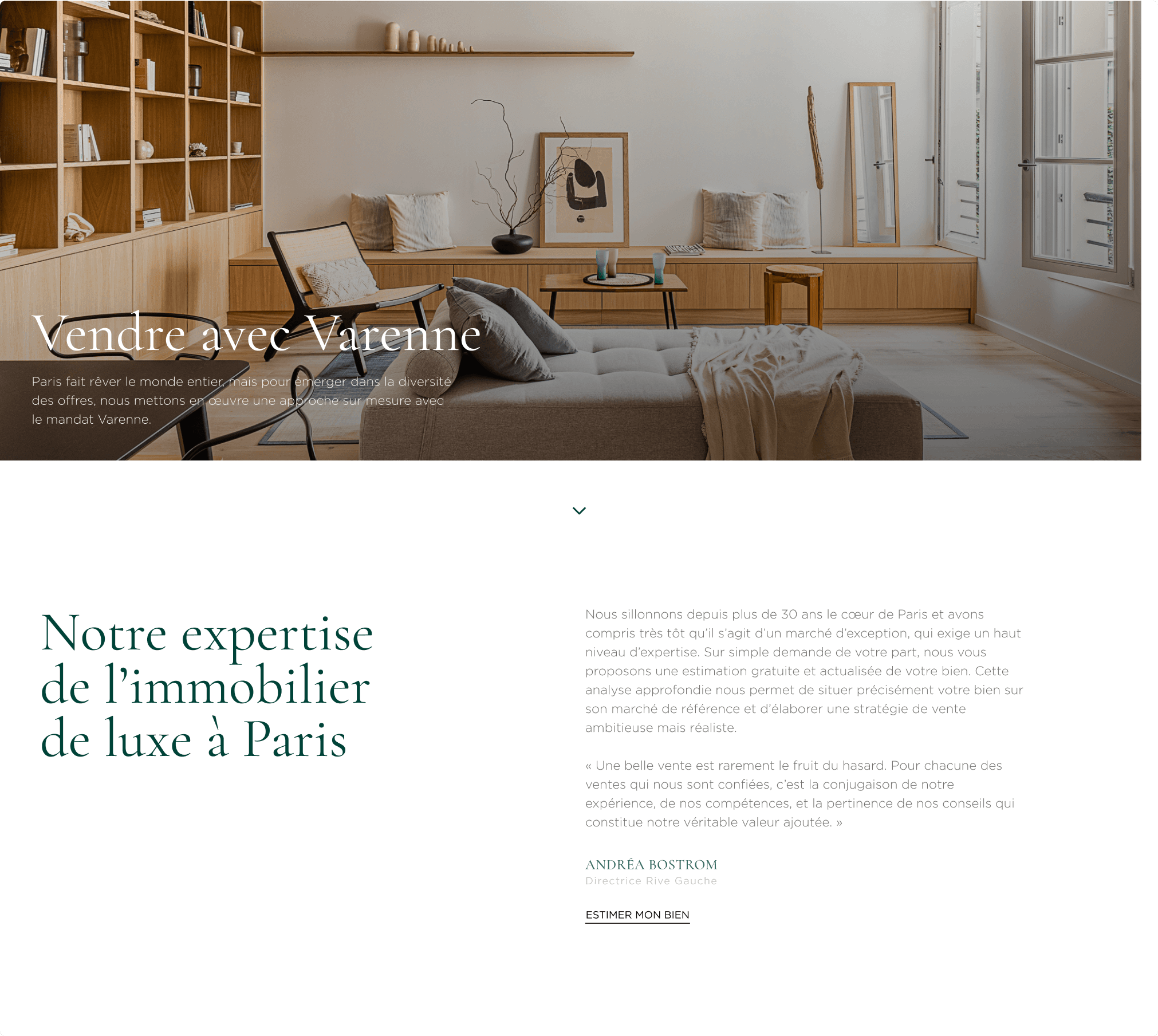
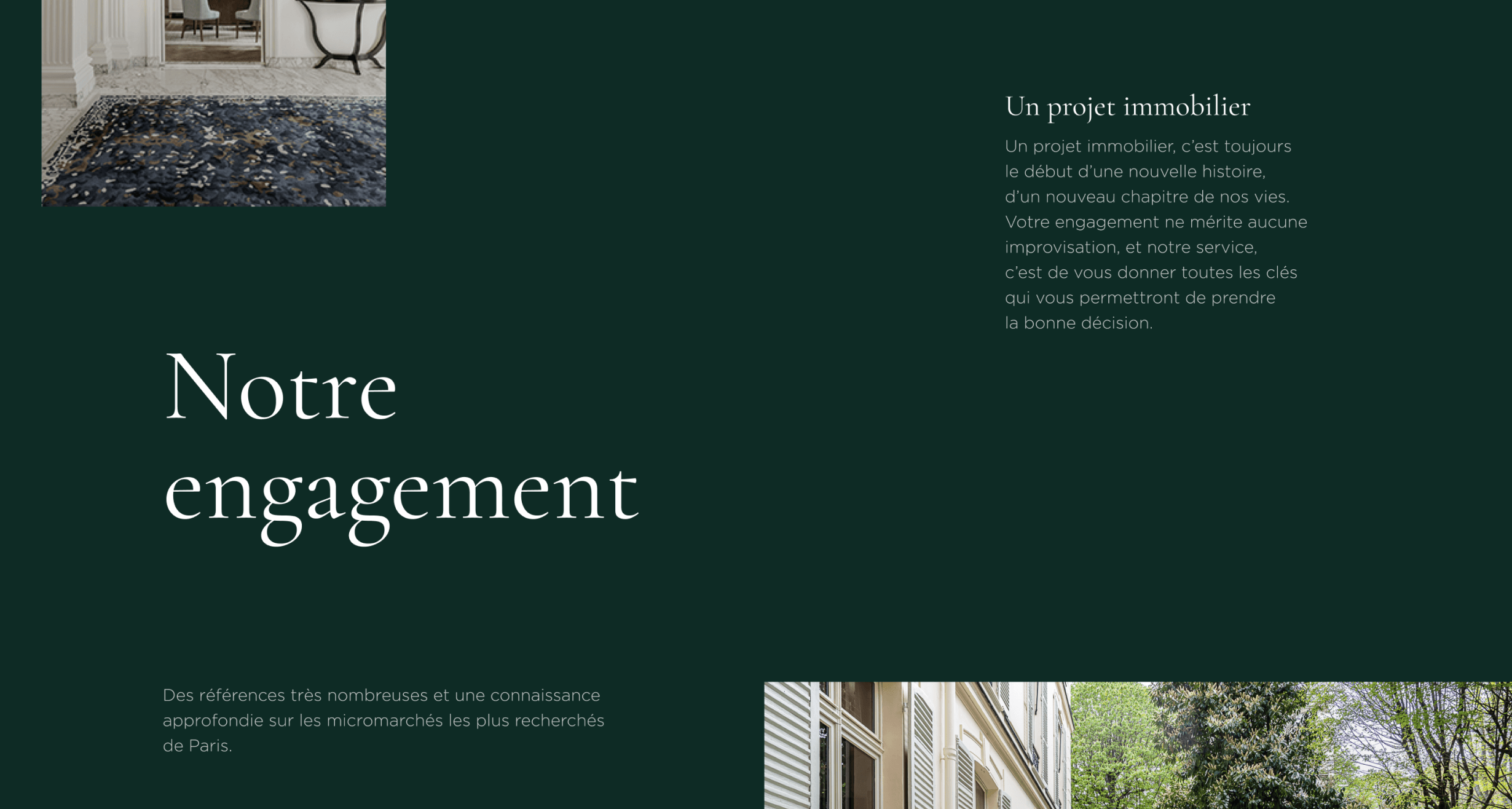
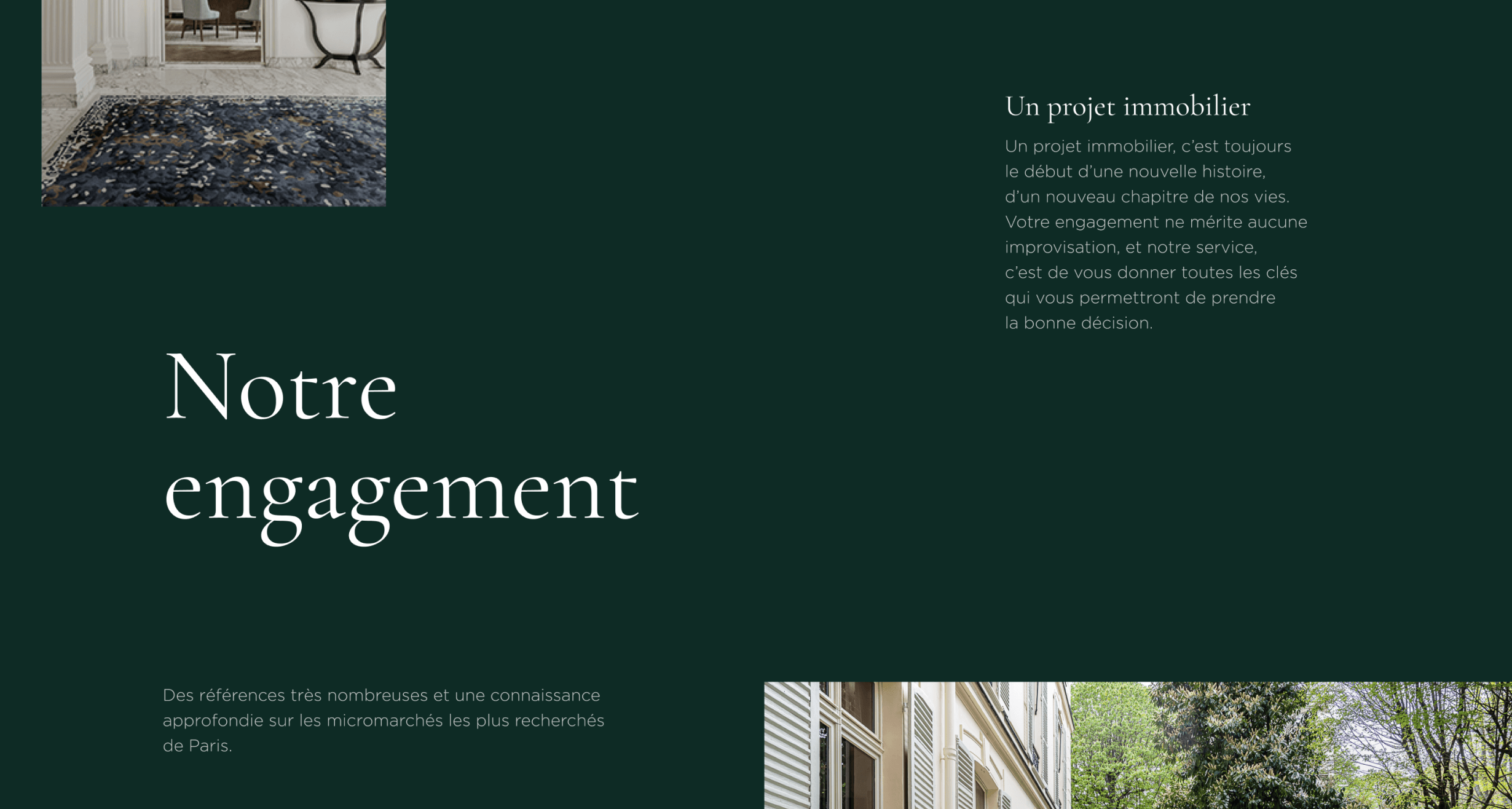
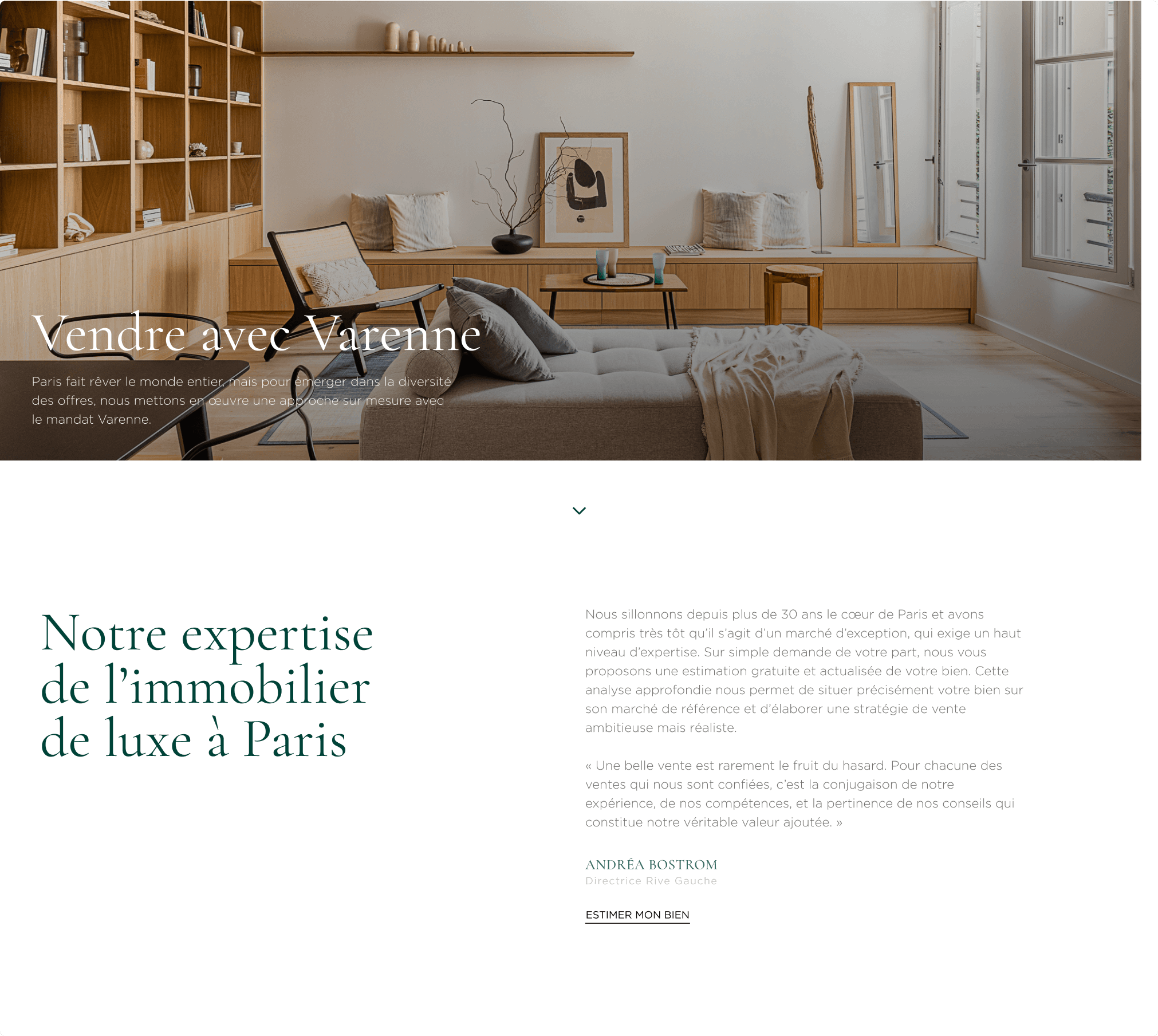
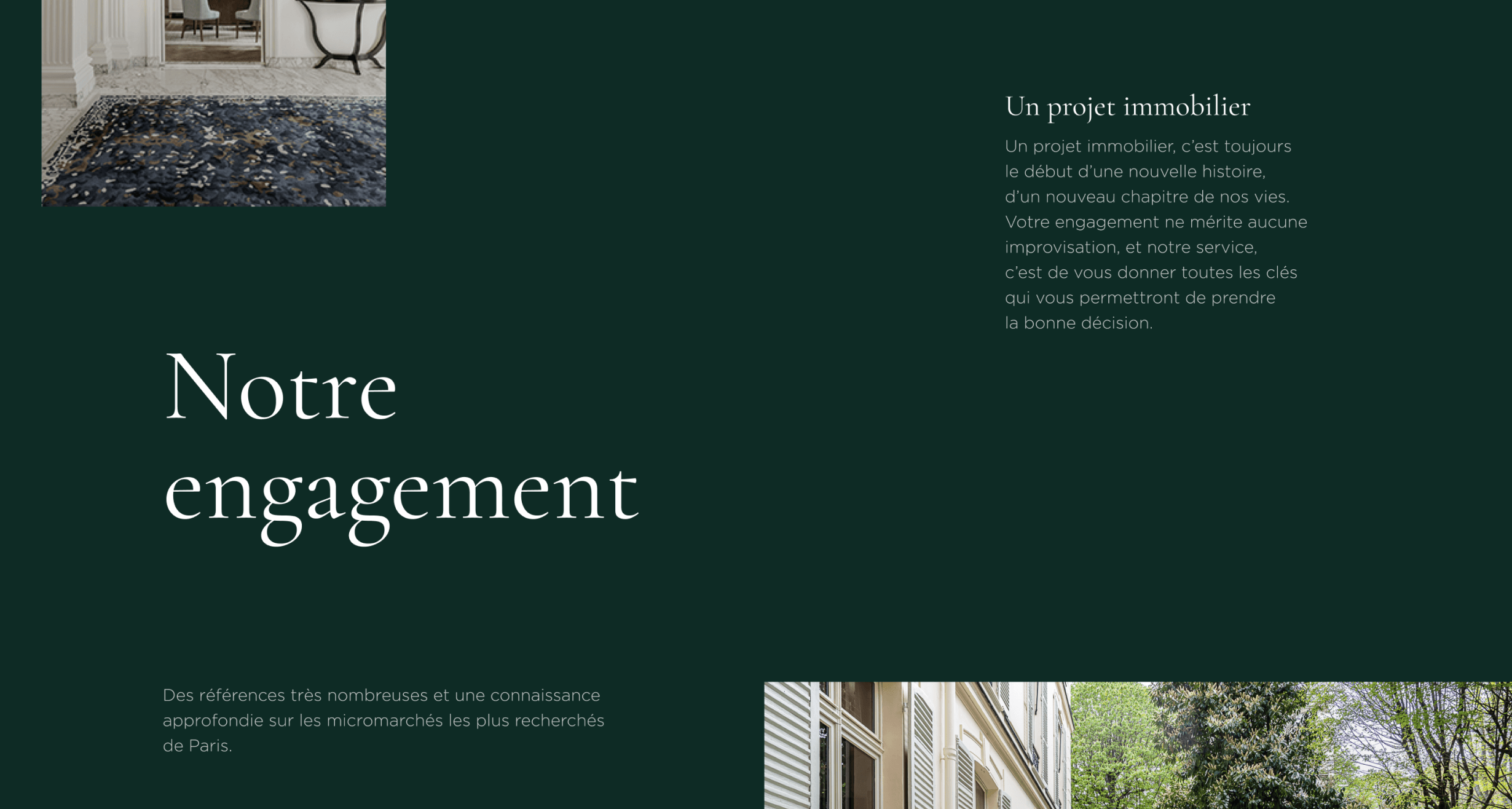
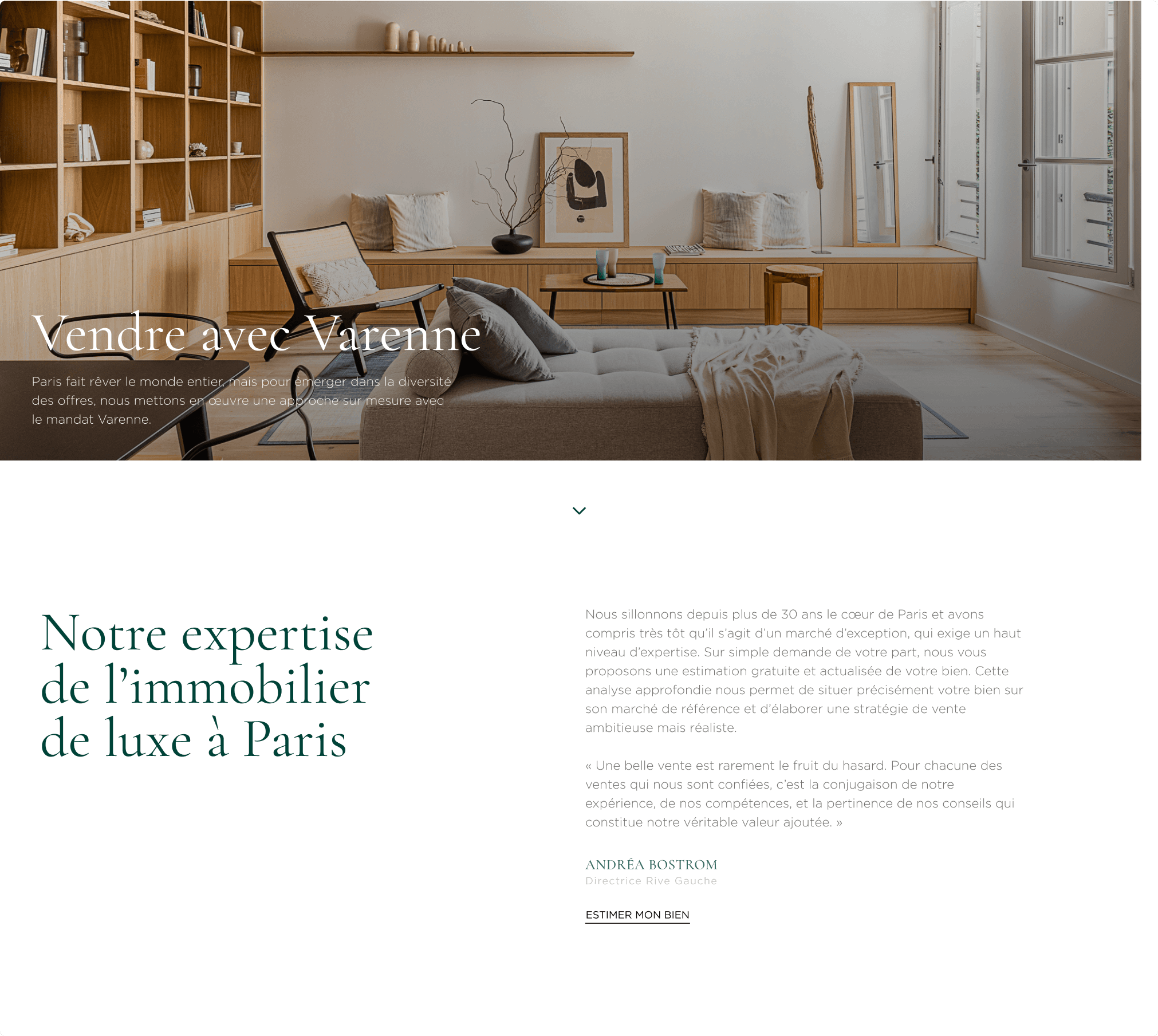
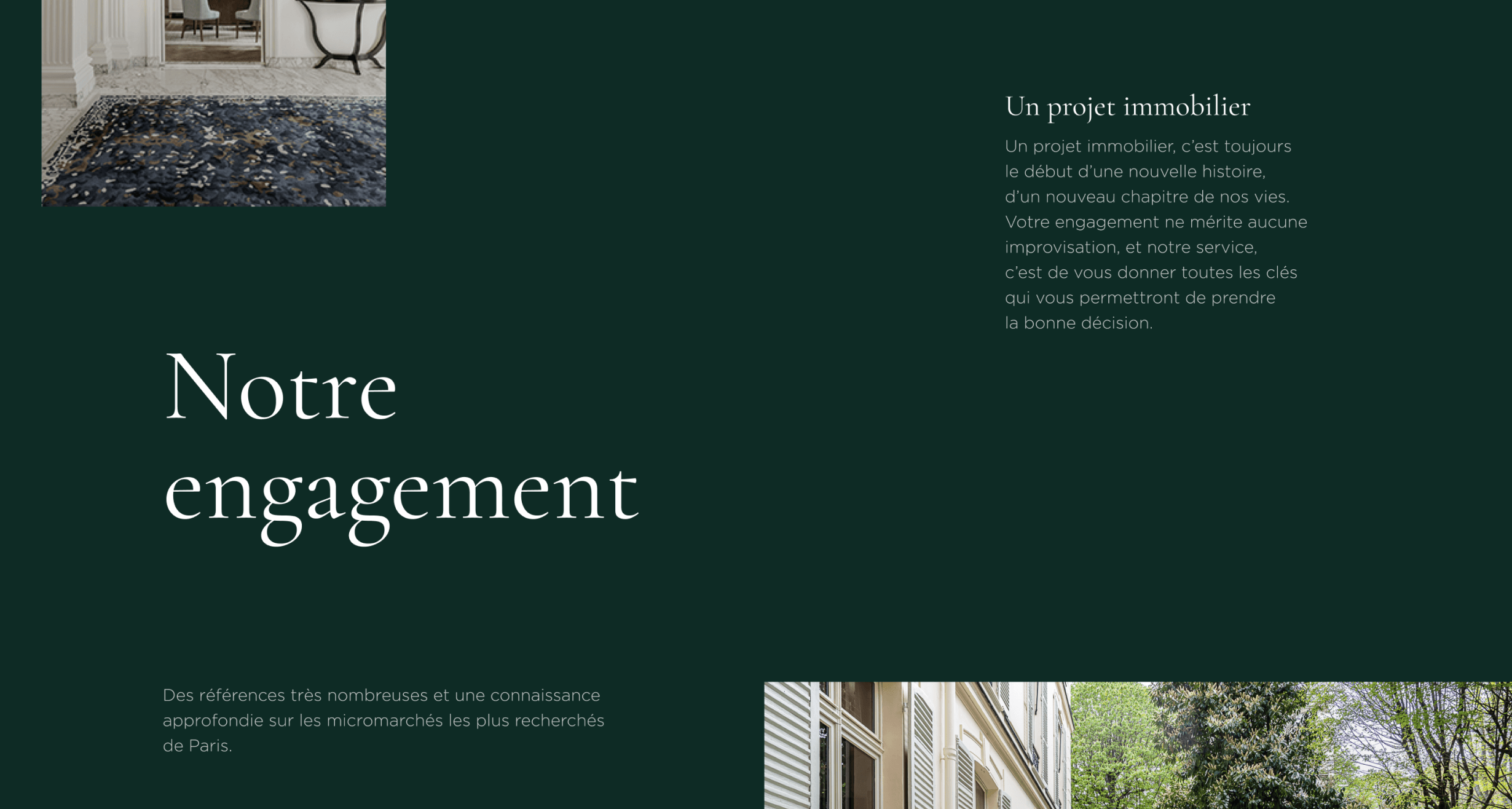
Varenne, acteur majeur de l'immobilier de luxe à Paris, a fait peau neuve avec un site web à la hauteur de son standing. Lumineux, chaleureux, élégant et vivant, il se distingue de la concurrence et offre une expérience immersive à la découverte de biens d'exception.
Varenne, acteur majeur de l'immobilier de luxe à Paris, a fait peau neuve avec un site web à la hauteur de son standing. Lumineux, chaleureux, élégant et vivant, il se distingue de la concurrence et offre une expérience immersive à la découverte de biens d'exception.
Varenne, acteur majeur de l'immobilier de luxe à Paris, a fait peau neuve avec un site web à la hauteur de son standing. Lumineux, chaleureux, élégant et vivant, il se distingue de la concurrence et offre une expérience immersive à la découverte de biens d'exception.
Crédit : Agence Weston Mills
Crédit : Agence Weston Mills
Crédit : Agence Weston Mills
Outil : Figma
Outil : Figma
Outil : Figma





Problématiques
Un site qui dénote avec le prestige des agences Varenne
Une visibilité internationale peu développée
Un référencement et un trafic sur le site à améliorer
Une singularité peu visible qui entraine un déficit de notoriété
Objectifs
Travailler les différents parcours et mettre en place des optimisations SEO
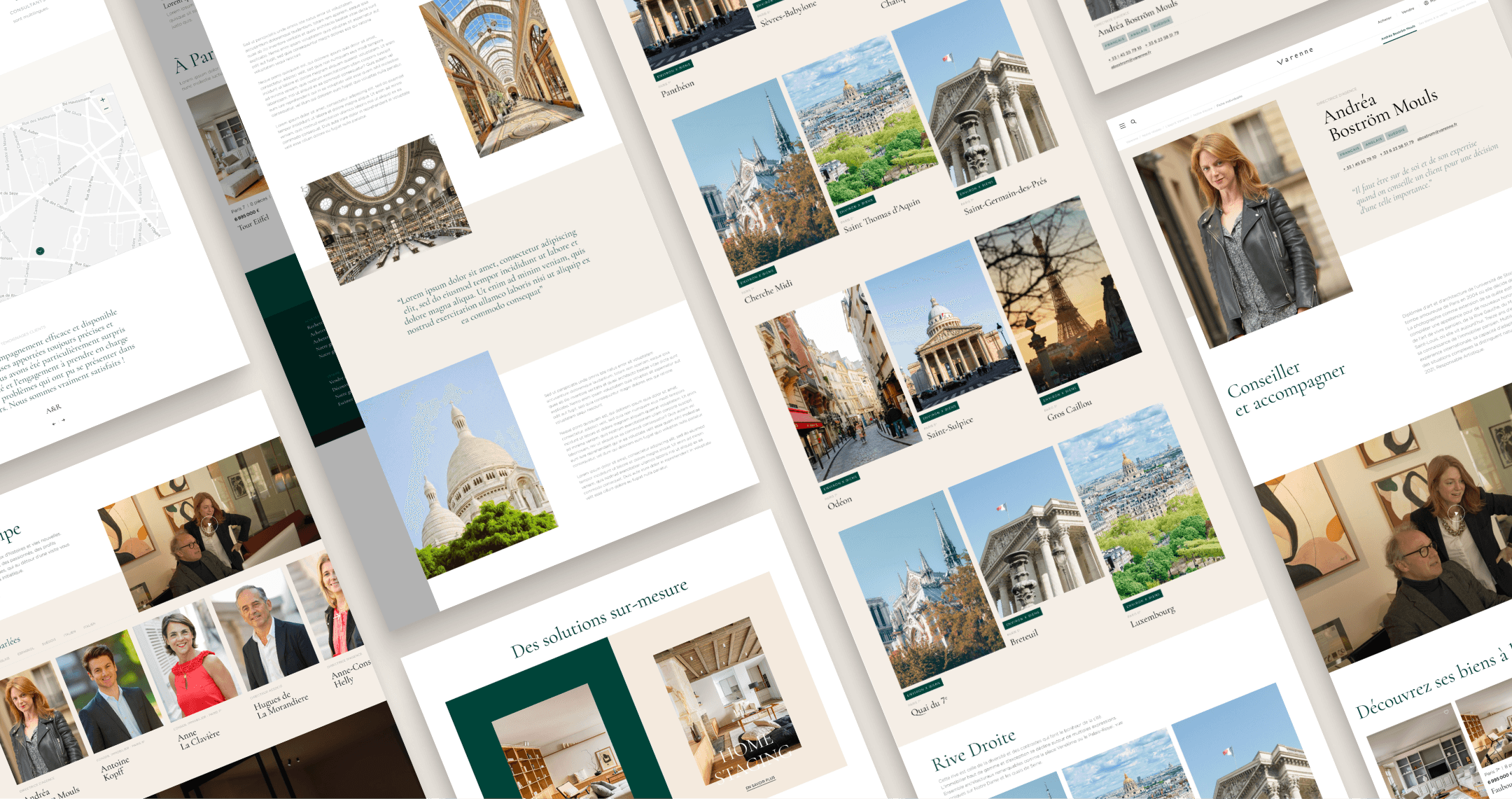
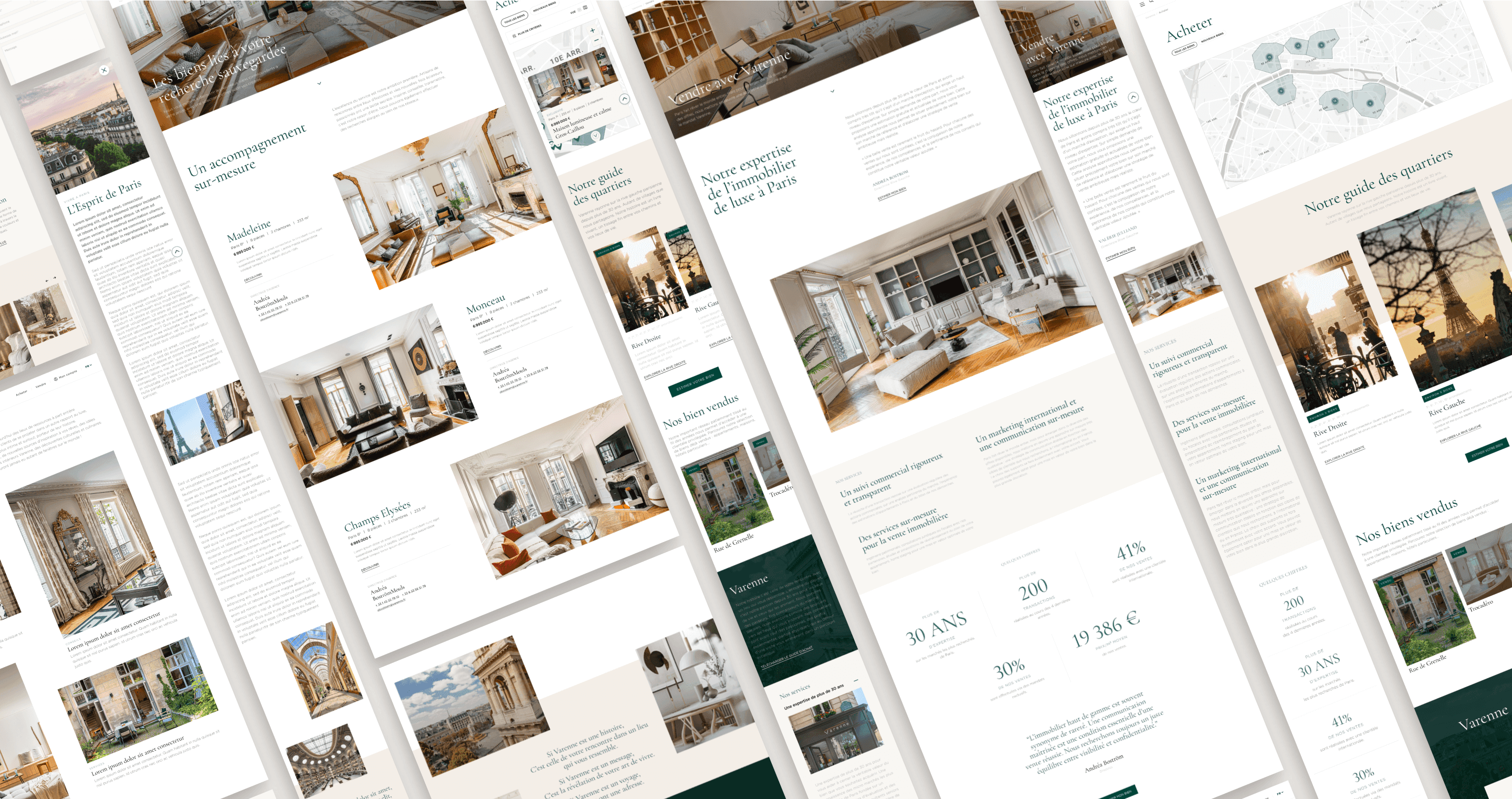
Créer un Design System qui optimise les différentes typologies de contenus
Retranscrire les valeurs de la marque grâce à un site Lumineux, Chaleureux & Élégant
Se différencier de la concurrence

Problématiques
Un site qui dénote avec le prestige des agences Varenne
Une visibilité internationale peu développée
Un référencement et un trafic sur le site à améliorer
Une singularité peu visible qui entraine un déficit de notoriété
Objectifs
Travailler les différents parcours et mettre en place des optimisations SEO
Créer un Design System qui optimise les différentes typologies de contenus
Retranscrire les valeurs de la marque grâce à un site Lumineux, Chaleureux & Élégant
Se différencier de la concurrence

Problématiques
Un site qui dénote avec le prestige des agences Varenne
Une visibilité internationale peu développée
Un référencement et un trafic sur le site à améliorer
Une singularité peu visible qui entraine un déficit de notoriété
Objectifs
Travailler les différents parcours et mettre en place des optimisations SEO
Créer un Design System qui optimise les différentes typologies de contenus
Retranscrire les valeurs de la marque grâce à un site Lumineux, Chaleureux & Élégant
Se différencier de la concurrence
ux design
ux design
ux design




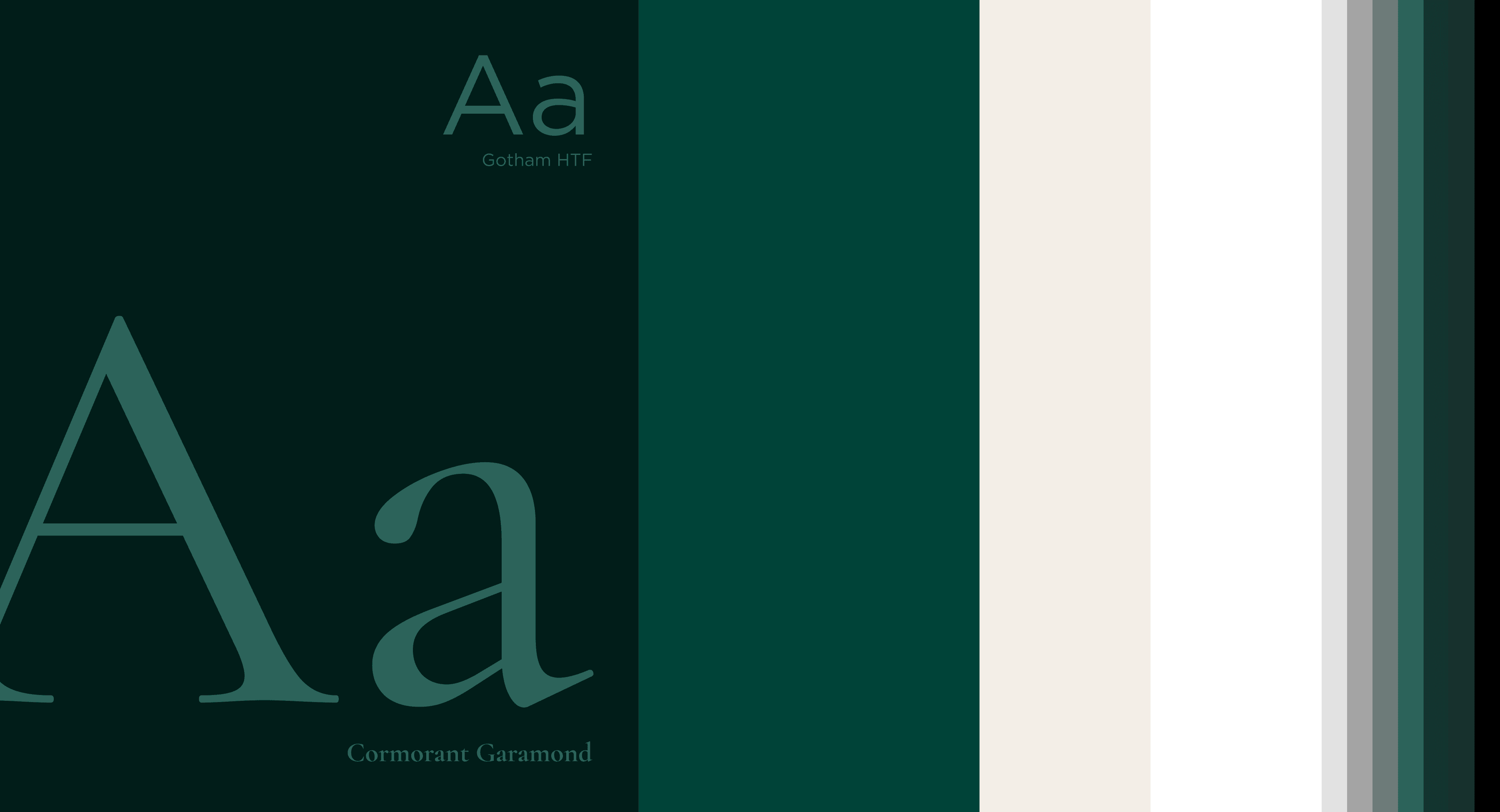
typographies & couleurs
typos
& couleurs
typographies
& couleurs



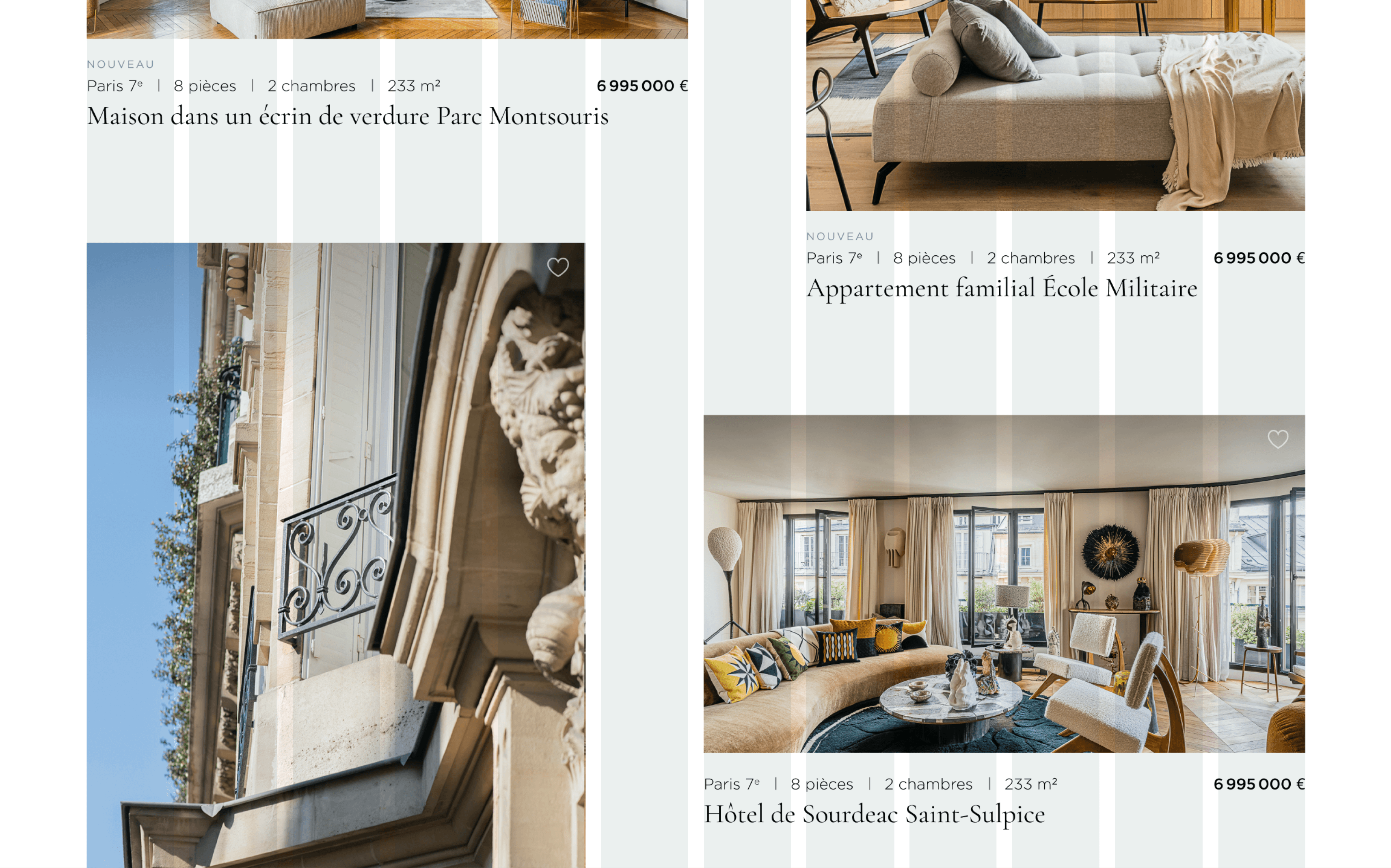
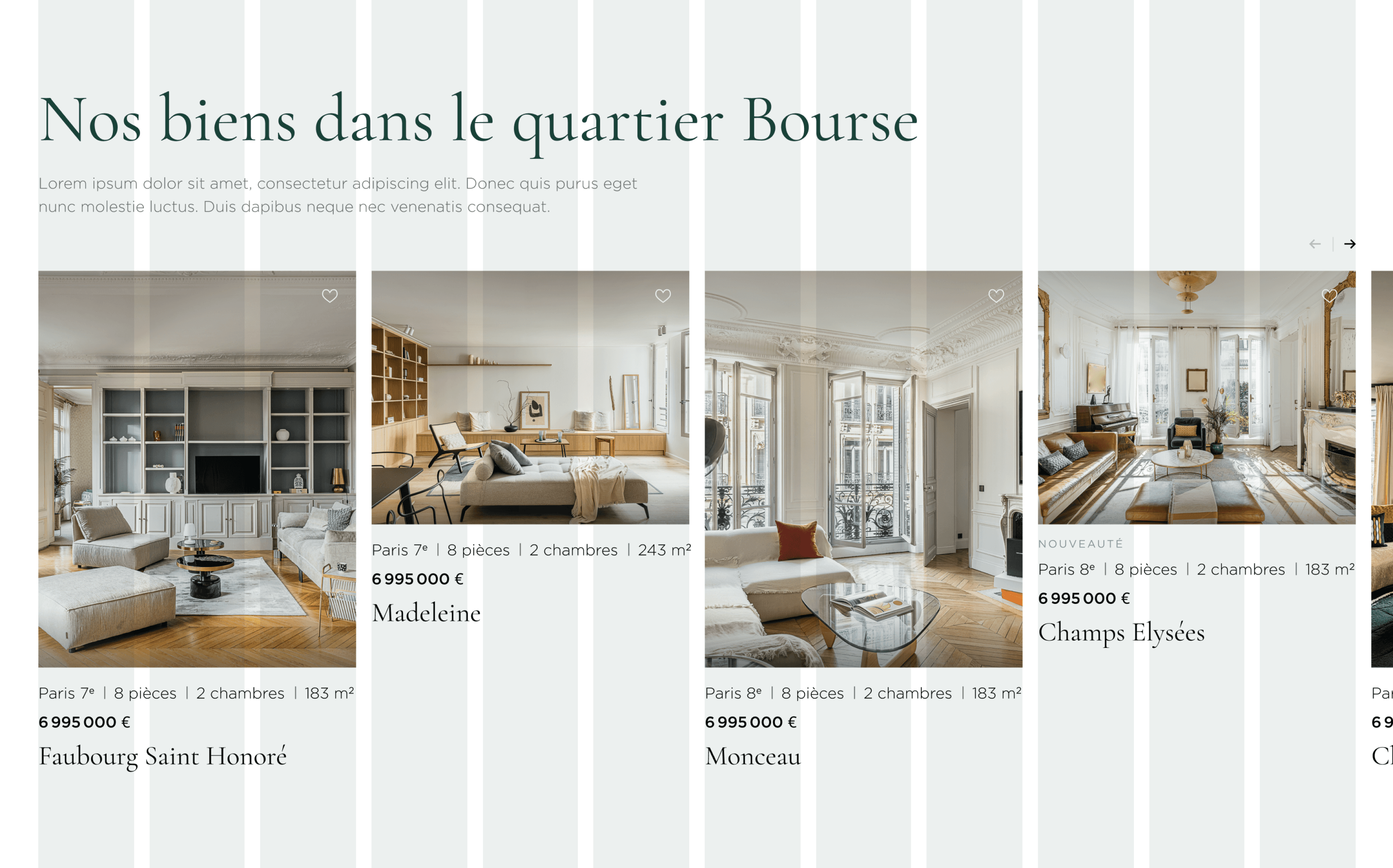
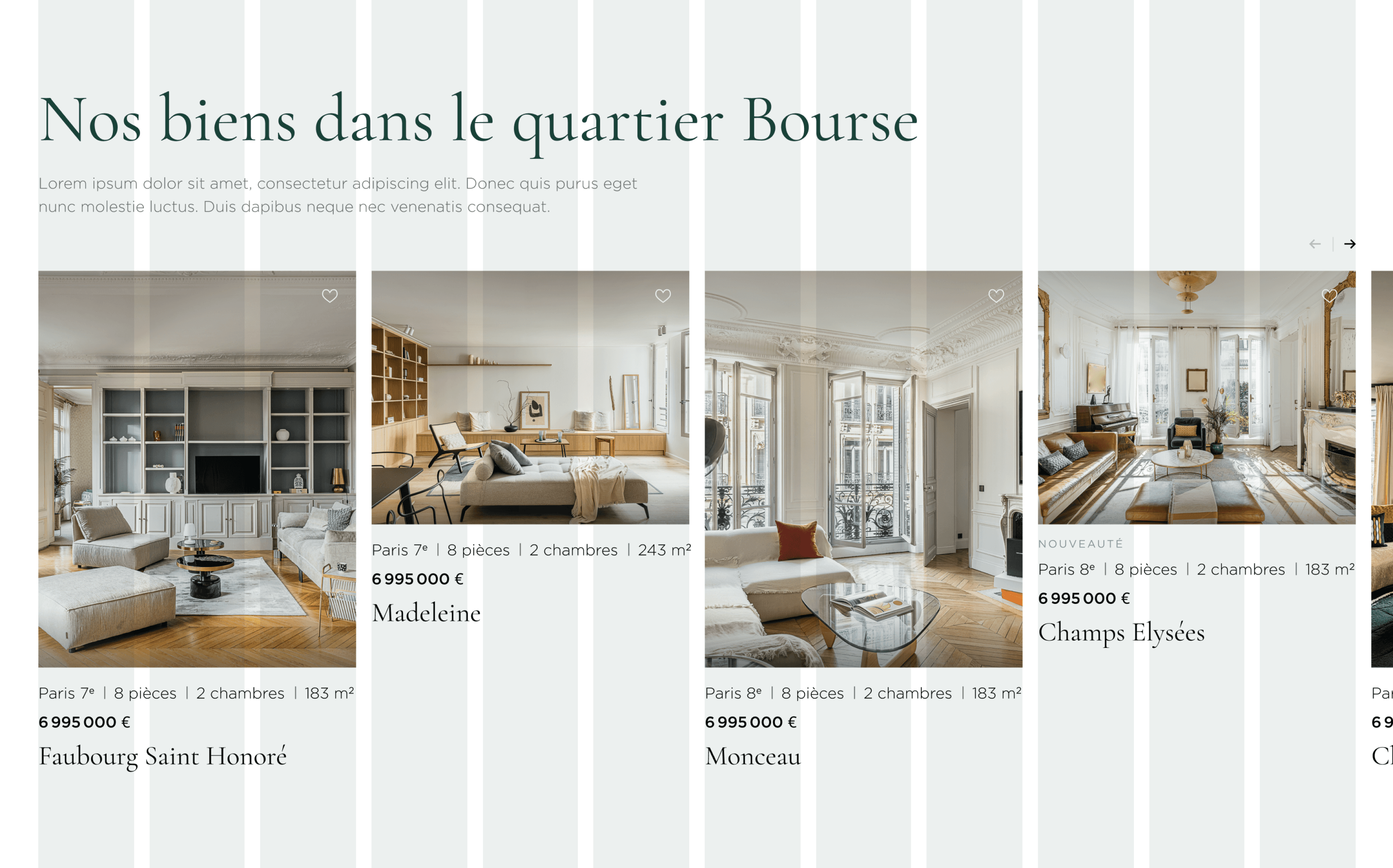
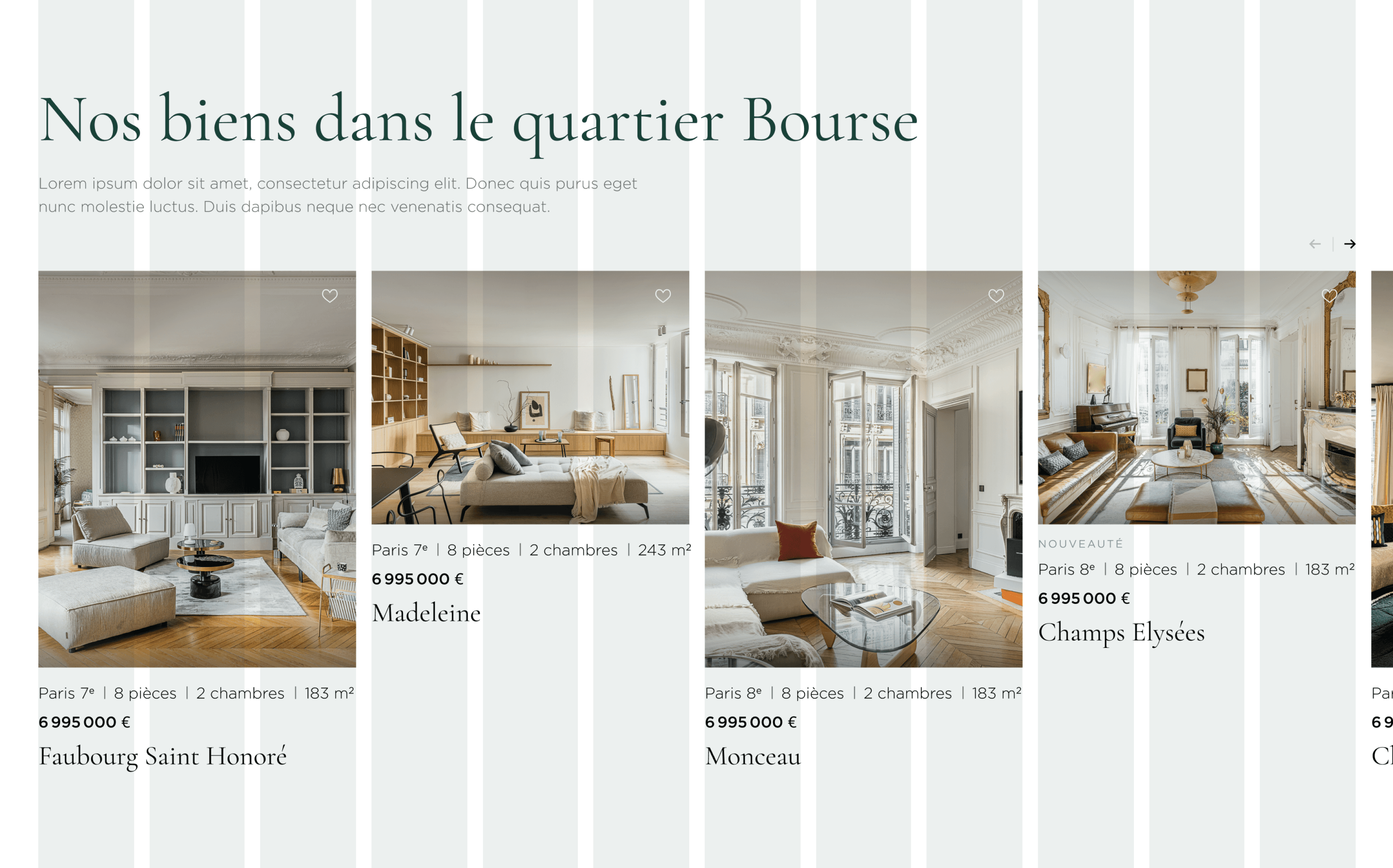
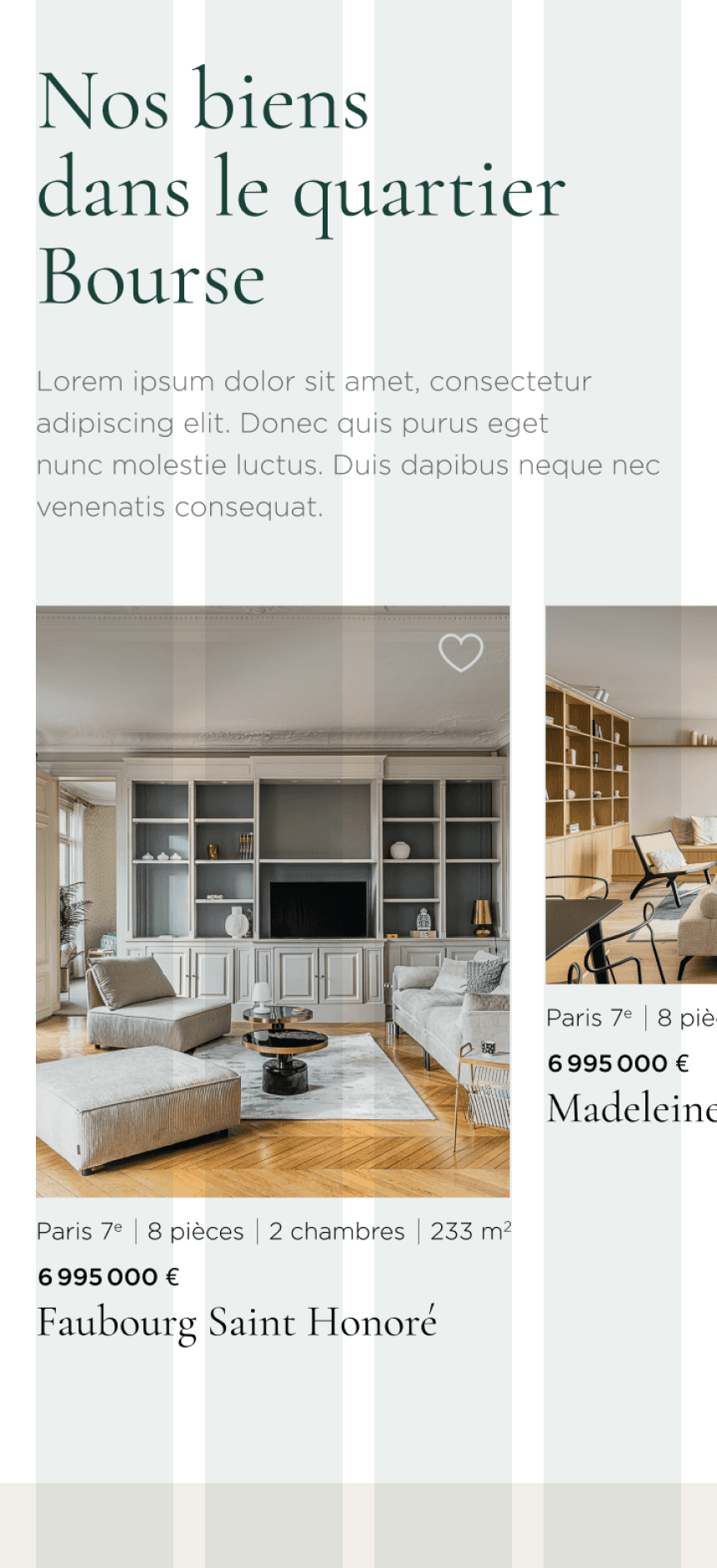
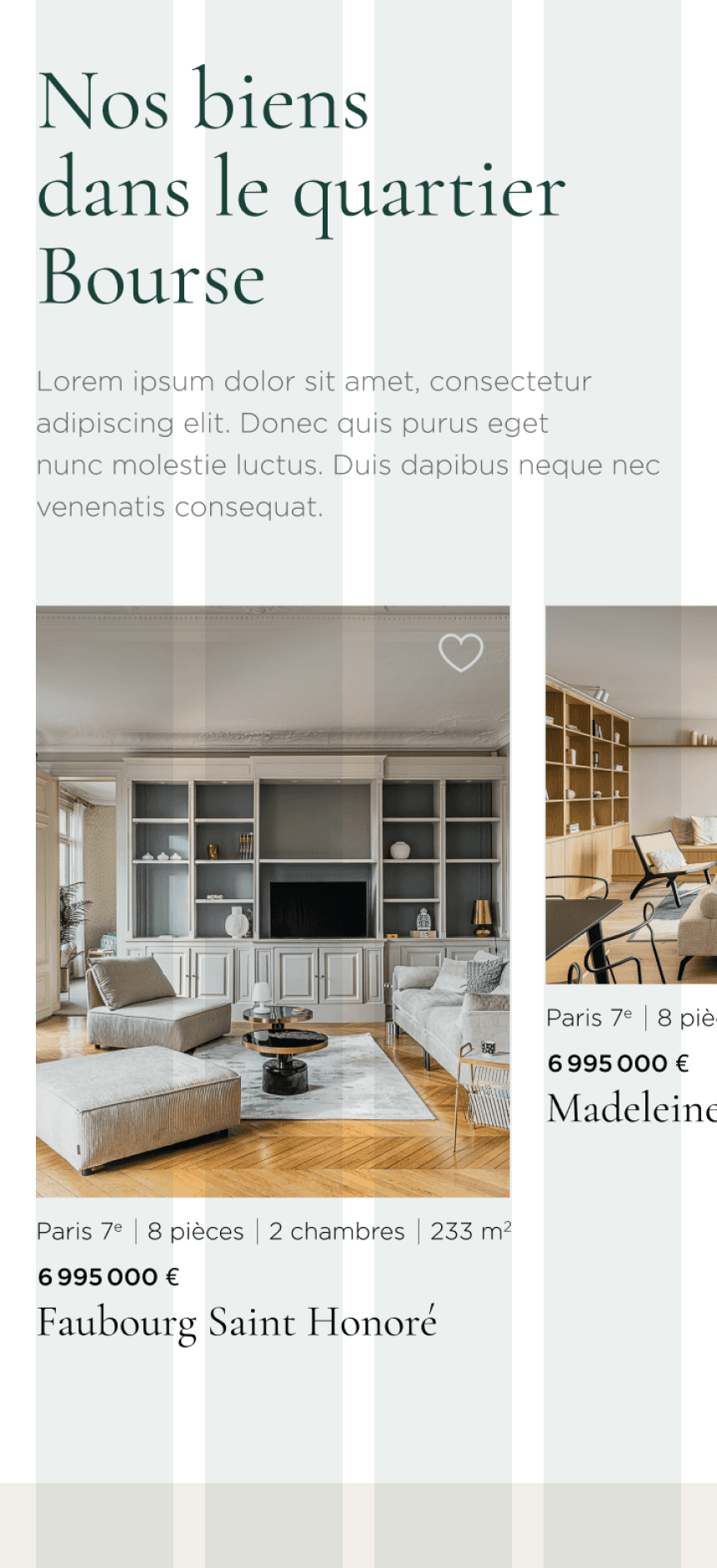
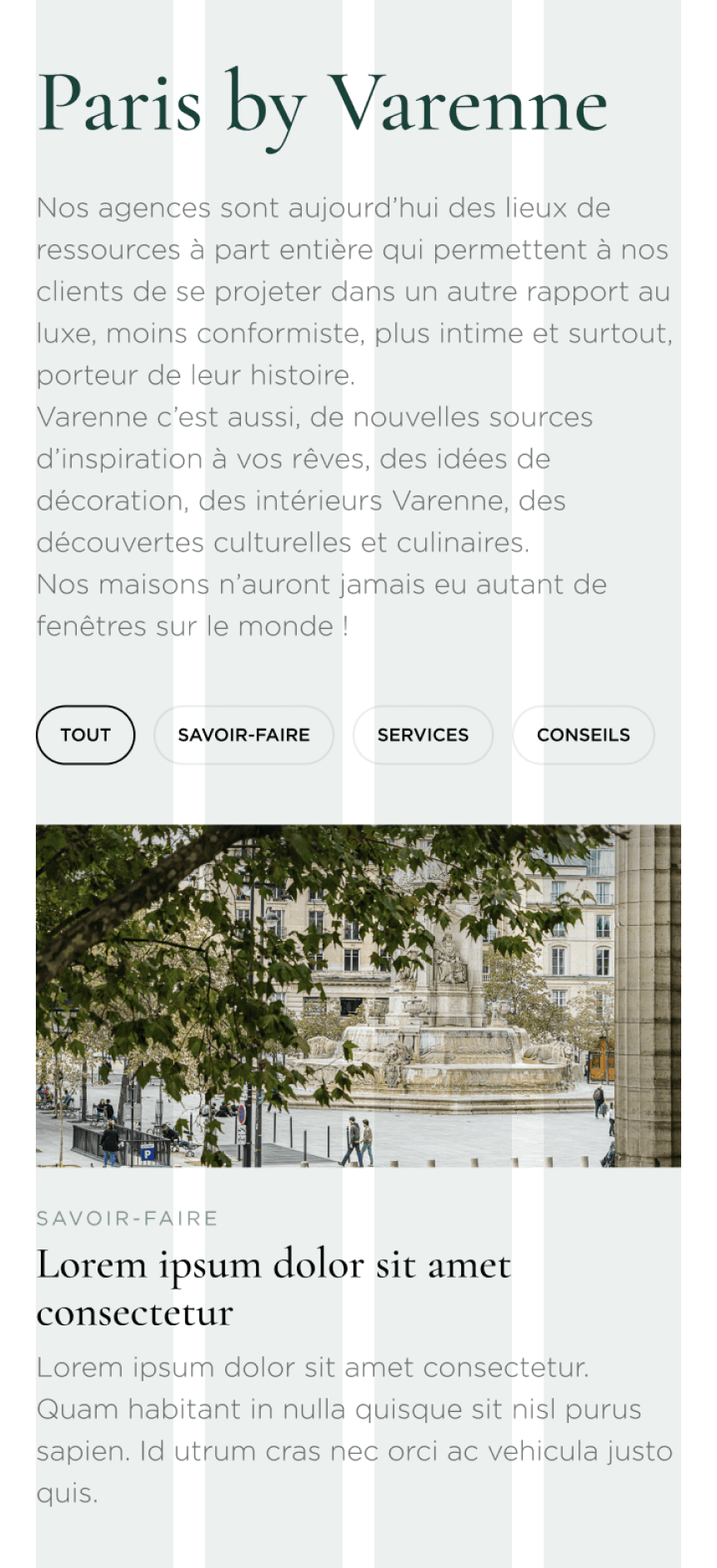
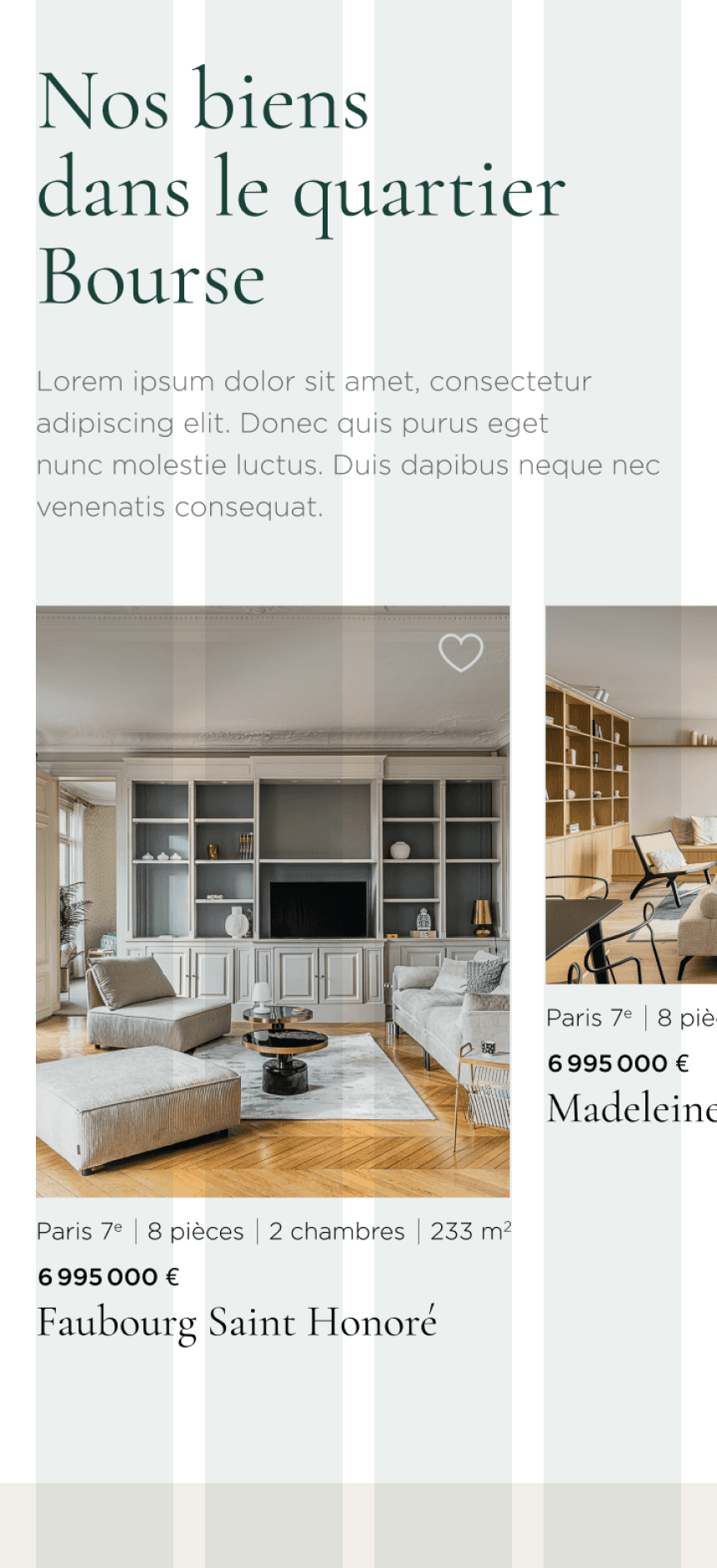
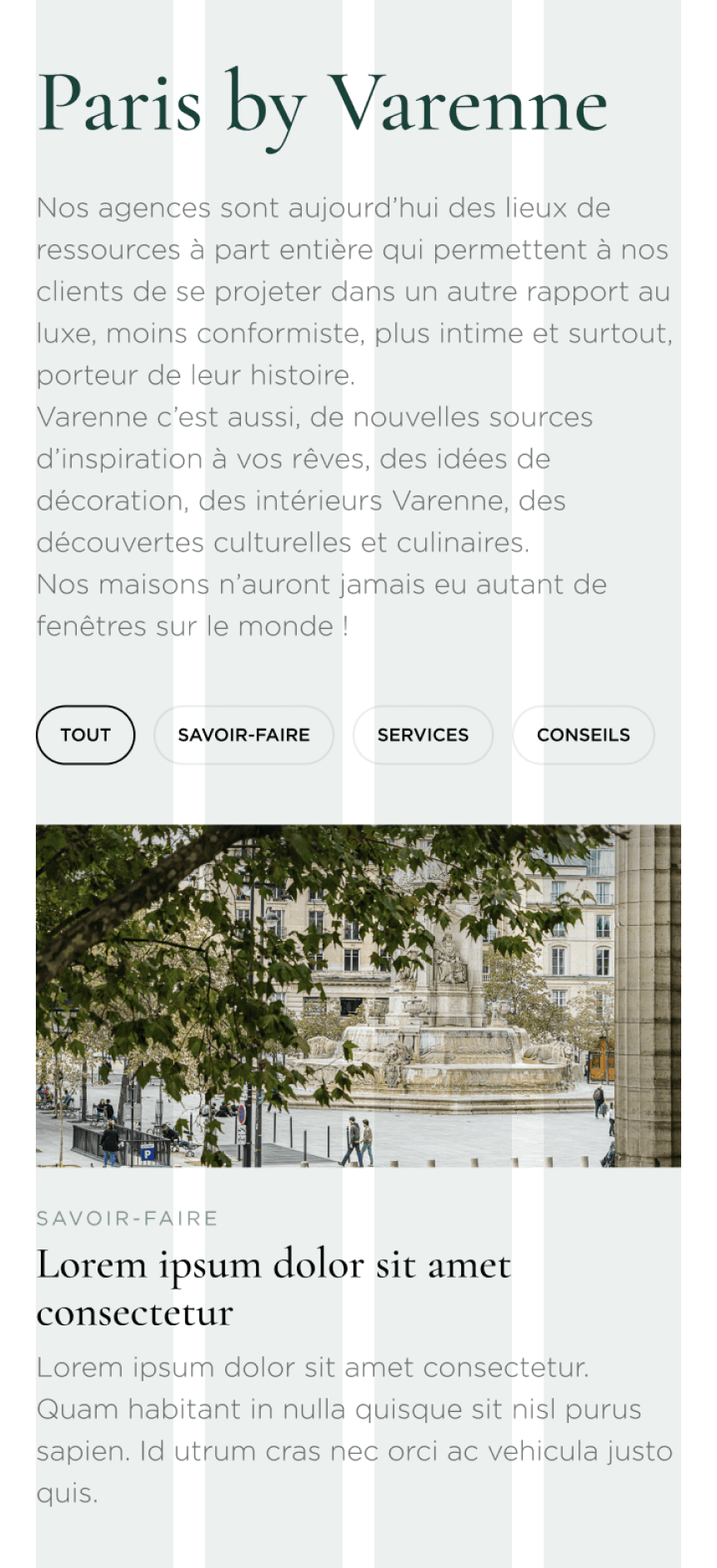
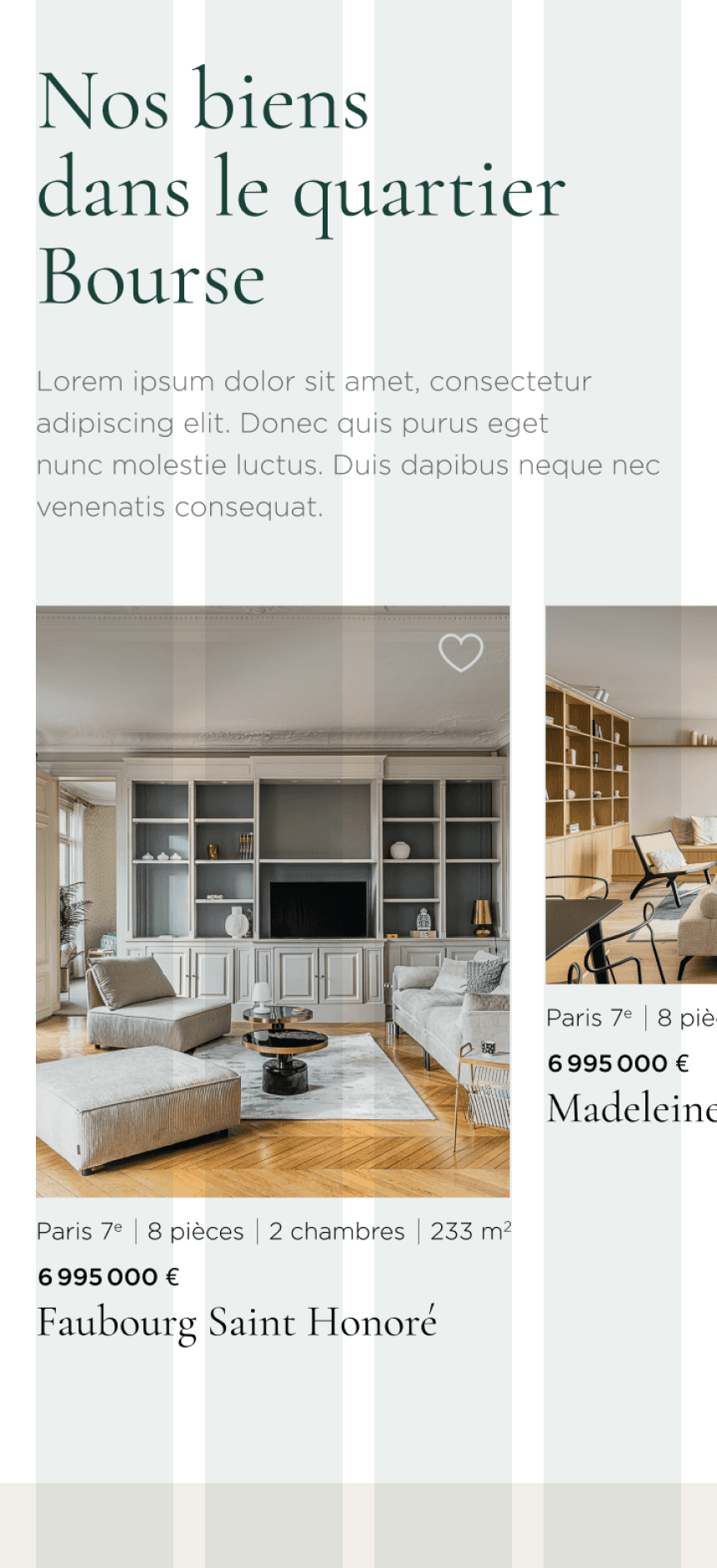
grilles desktop
grilles desktop
grilles desktop
Flexibilité & Adaptabilité
Flexibilité & Adaptabilité
Flexibilité & Adaptabilité
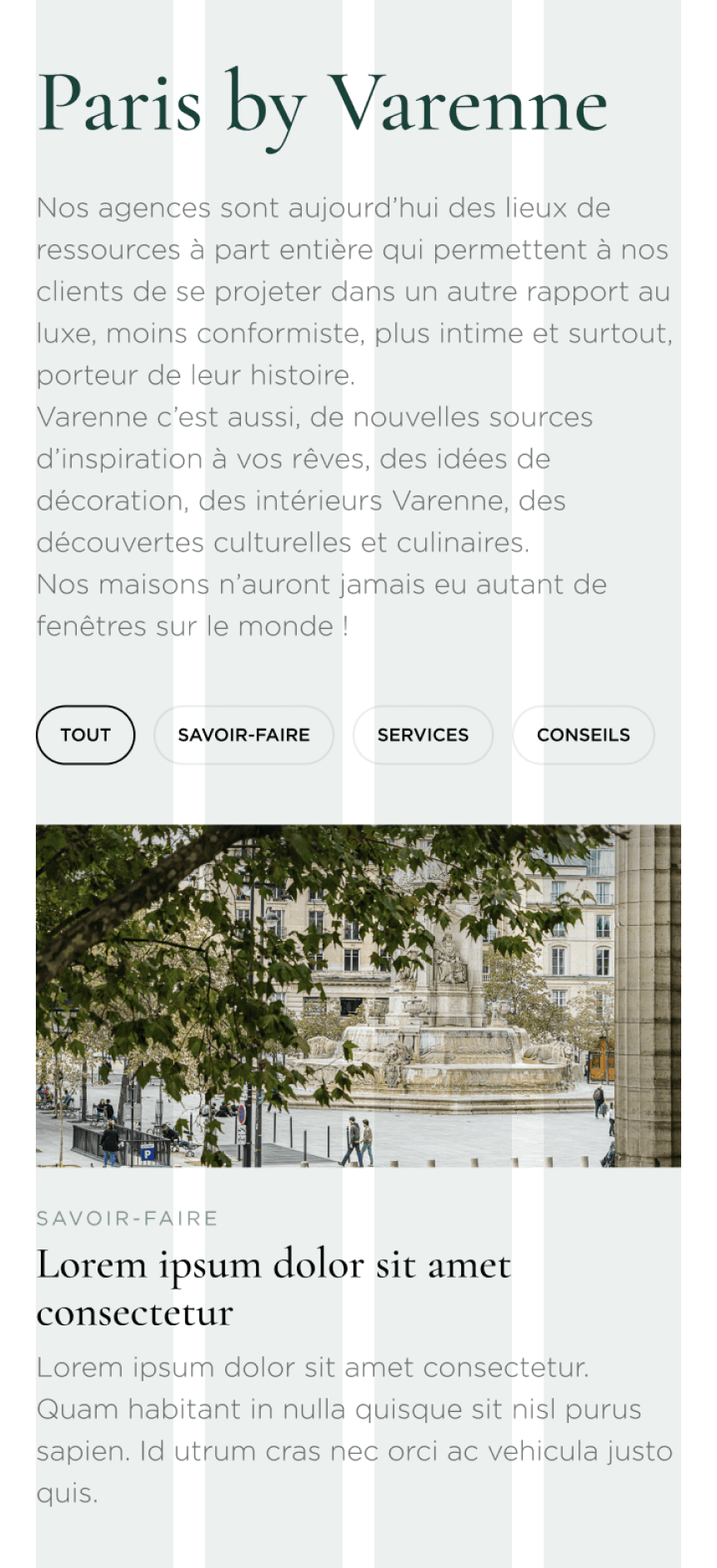
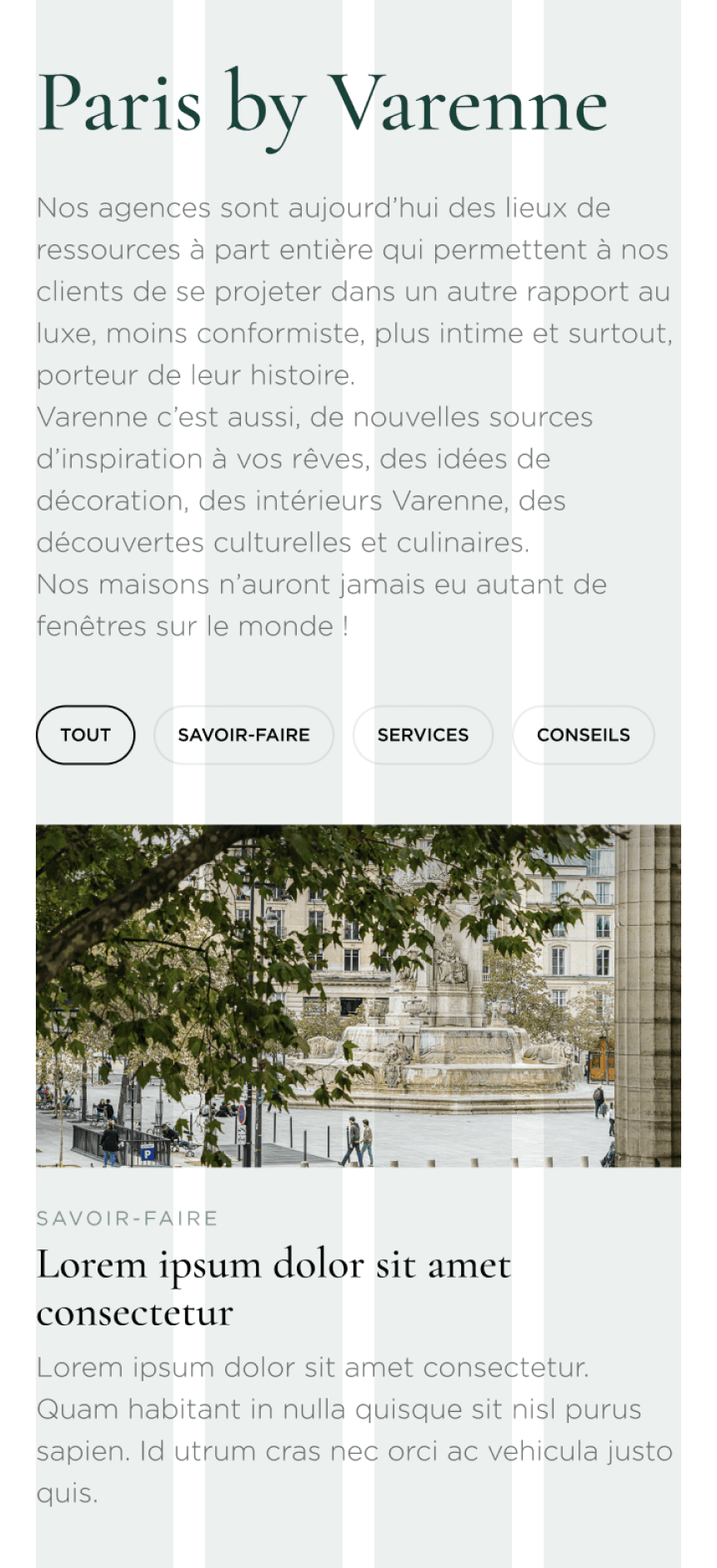
L'utilisation de deux systèmes de grilles pour la mise en page d'un site web peut sembler complexe au premier abord, mais elle offre plusieurs avantages : répondre à des besoins différents, hiérarchiser l'information, créer un design flexible et évolutif.
L'utilisation de deux systèmes de grilles pour la mise en page d'un site web peut sembler complexe au premier abord, mais elle offre plusieurs avantages : répondre à des besoins différents, hiérarchiser l'information, créer un design flexible et évolutif.
L'utilisation de deux systèmes de grilles pour la mise en page d'un site web peut sembler complexe au premier abord, mais elle offre plusieurs avantages : répondre à des besoins différents, hiérarchiser l'information, créer un design flexible et évolutif.
















grille mobile
grille mobile
grille mobile














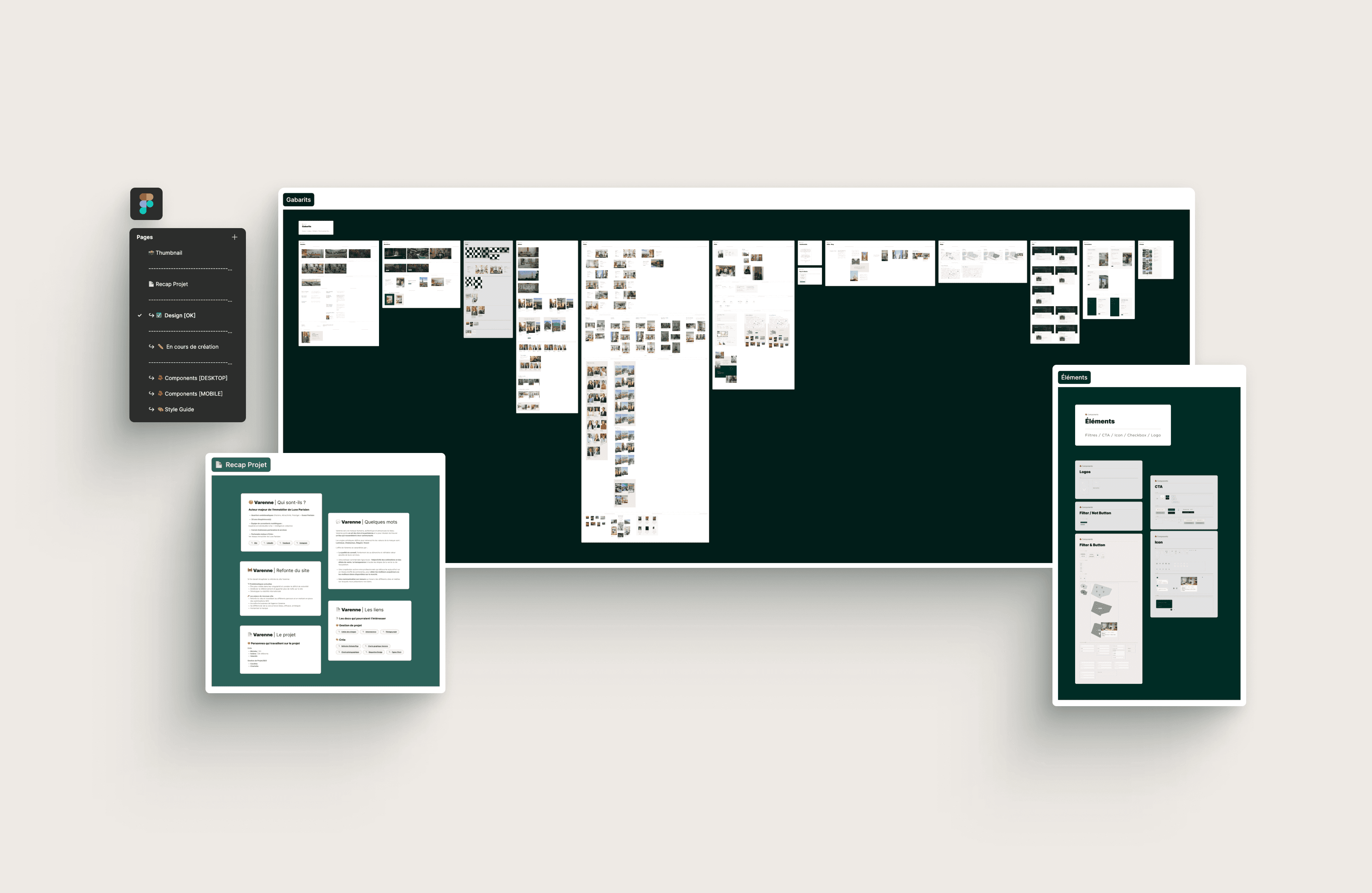
design system & organisation
design system & organisation
design system & organisation